免费下载需跳转至第三方下载
免费下载需跳转至第三方下载
大小:790KB
系统:安卓
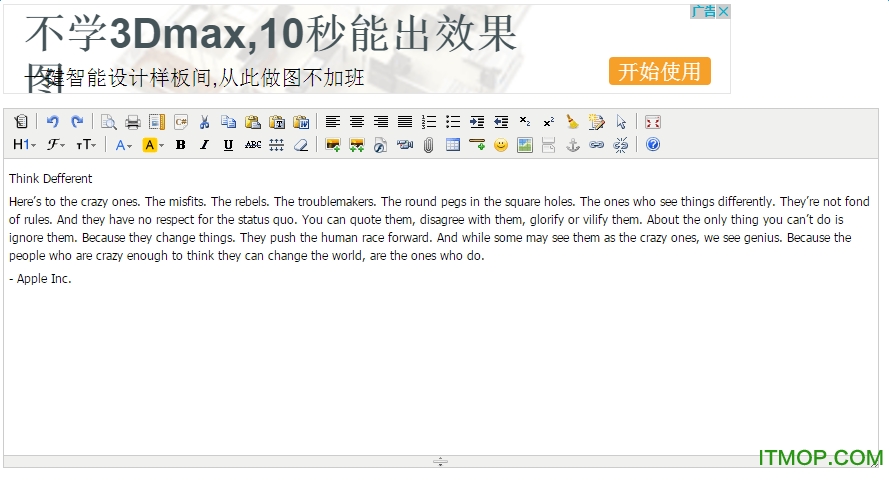
KindEditor编辑器
- 分 类:系统工具
- 大 小:790KB
- 语言:中文
- 说 明:KindEditor编辑器
- 系统:安卓
- 发 布:2022-11-21 04:38:50
☆KindEditor编辑器介绍
KindEditor是一款非常受开发人员欢迎的页面代码编辑器,可与浏览器安装结合,非exe文件,具体的调试方法,看最下方教程,相比在线网页版本更加方便,可拖拉、可隐藏、可置顶,推荐给大家!
KindEditor官方简介
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 javaScript 编写,可以无缝地与 Java、.NET、php、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
KindEditor免费版特色
扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、chrome、Opera
快速:体积小,加载速度快
开源:开放源代码,高水平,高品质
底层:内置自定义 DOM 类库,精确操作 DOM
KindEditor更新日志
ver 4.1.11 (2016-03-31)
新增: 俄语语言包,感谢Valery Votintsev (http://codersclub.org/)。
改善: 语言包文件名标准化,zh_CN -> zh-CN, zh_TW -> zh-TW。
Bugfix: [IE6] 当前页面设置了document.domain,销毁编辑器会报错。
Bugfix: 行首全角空格被过滤。
Bugfix: 修复多语言包的一些小错误。
Bugfix: [ie11] 有些设备报错不能显示,对象不支持attachEvent属性或方法。
Bugfix: retina屏幕上按钮裂开。
Bugfix: 编辑图片后点击插入图片,弹出两个dialog。
ver 4.1.7 (2013-04-21)
Bugfix: 取消全屏后没有恢复到原来大小,调整窗口大小后宽高变成全屏宽高。
Bugfix: [IE] 删除图片、Flash、视频后立即点击图片按钮出错。
Bugfix: [ie8] 源代码模式下输入<input type=”text” />会丢失type属性。
Bugfix: [IE] 输入几个文字,切换到源代码模式再切换回来,插入图片报错。
Bugfix: 插入5x5表格,A1向下合并两次,再点到A2,向下合并报错。
KindEditor编辑器调用方法
1.下载 KindEditor 最新版本。打开下载页面
2.解压zip文件,将所有文件上传到您的网站程序目录下。例如:http://您的域名/editor/
3.在需要显示编辑器的位置添加TEXTAREA输入框。
id在当前页面必须是唯一的值,还有,在有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。宽度和高度可用inline样式设置,也可用编辑器初始化参数设置。
在TEXTAREA里设置HTML内容即可实现编辑,在这里需要注意的是,如果从服务器端程序(ASP、PHP、ASP.NET等)直接显示内容,则必须转换HTML特殊字符(>,<,&,")。具体例子请参考各语言目录下面的demo.xxx程序,目前支持asp、asp.net、php、jsp。
以上是游玩泼皮网小编整理的这款软件下载内容,不知道大家还喜欢吗?记得点击收藏游玩泼皮网,更多精彩不容错过哦。
☆KindEditor编辑器截图