请大家动动小手,给我一个免费的 Star 吧~ 这一章实现导入导出为JSON文件、另存为图片、上一步、下一步。
github源码
gitee源码
示例地址

导出为JSON文件
1、首先复制一份画布 2、取出 main layer 3、筛选目标节点 4、计算目标节点占用区域 5、调整拷贝画布的位置和大小
导出 JSON
使用 stage 的 toJSON 即可。
导入 JSON,恢复画布
相比导出,过程会比较复杂一些。
恢复节点结构
1、清空选择 2、清空 main layer 节点 3、创建临时 stage 4、通过 Konva.Node.create 恢复 JSON 定义的节点结构 5、恢复图片素材(关键)
恢复图片素材
关于恢复 svg,关键在于拖入 svg 的时候,记录了完整的 svg xml 在属性 svgXML 中。 关于恢复 gif、其他图片,拖入的时候记录其 src 地址,就可以恢复到节点中。
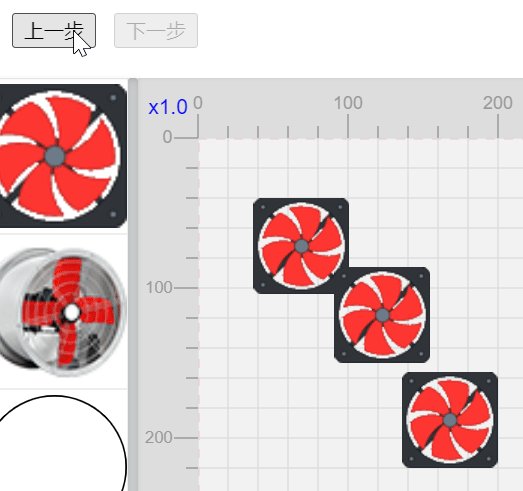
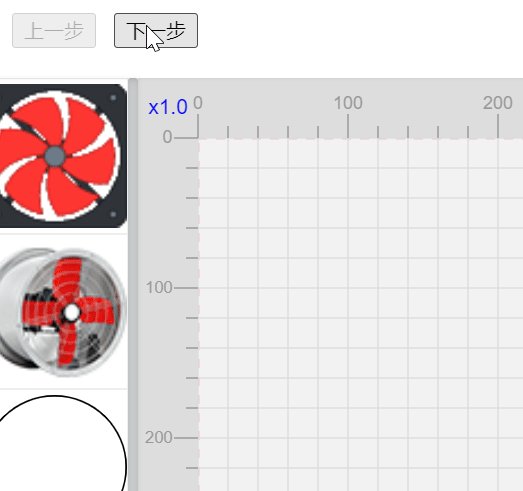
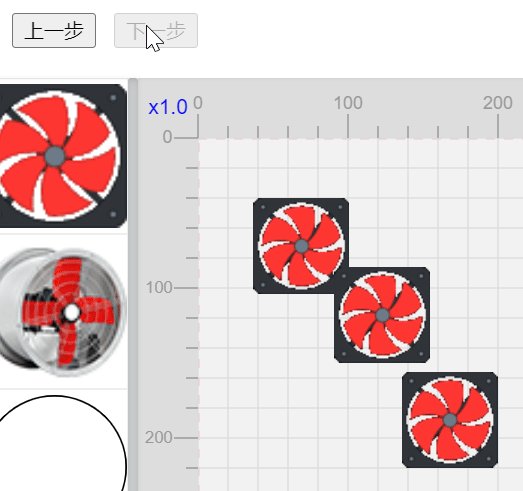
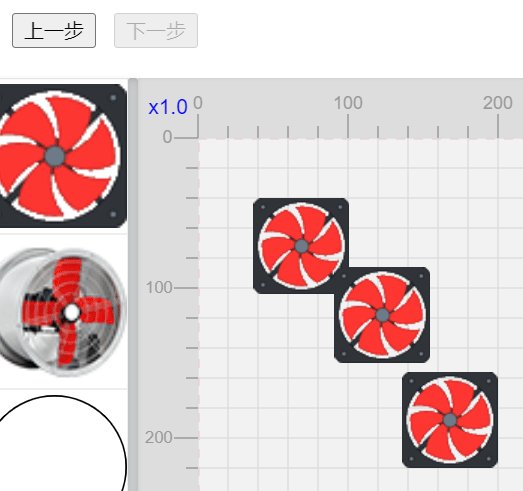
上一步、下一步
其实就是需要记录历史记录
历史记录
1、从当前历史位置,舍弃后面的记录 2、从当前历史位置,覆盖最新的 JSON 记录 3、更新位置 4、暴露事件(用于外部判断历史状态,以此禁用、启用上一步、下一步)
更新历史记录
一切会产生变动的位置都执行 updateHistory,如拖入素材、移动节点、改变节点位置、改变节点大小、复制粘贴节点、删除节点、改变节点的层次。具体代码就不贴了,只是在影响的地方执行一句:
上一步、下一步方法
prevHistory() { const record = this.history[this.historyIndex - 1] if (record) { this.importExportTool.restore(record, true) this.historyIndex-- // 历史变化事件 this.config.on?.historyChange?.(_.clone(this.history), this.historyIndex) } } nextHistory() { const record = this.history[this.historyIndex + 1] if (record) { this.importExportTool.restore(record, true) this.historyIndex++ // 历史变化事件 this.config.on?.historyChange?.(_.clone(this.history), this.historyIndex) } }
另存为图片
主要关注有2点: 1、插入背景层 2、设置导出图片的尺寸 导出的时候,其实就是把当前矢量、非矢量素材统一输出为非矢量的图片,设置导出图片的尺寸越大,可以保留更多的矢量素材细节。
接下来,计划实现下面这些功能:
- 实时预览窗
- 对齐效果
- 连接线
- 等等。。。
是不是值得更多的 Star 呢?勾勾手指~
源码
gitee源码
示例地址
标签:游戏攻略








