segmentfault的界面是我在各种博客平台中看到的最简洁的之一。
今天以segmentfault为例,讲解在blog-auto-publishing-tools中的实现原理。
前提条件
首先需下载blog-auto-publishing-tools这个博客自动发布工具,地址:https://github.com/ddean2009/blog-auto-publishing-tools
segmentfault的实现
下面逐步讲解segmentfault的自动化实现。
segmentfault的配置文件
在config目录下,有一个名为segmentfault.yaml的文件,即segmentfault的配置文件。
内容如下:
site: https://segmentfault.com/write
tags:
- 人工智能
- aigc
- openai
- ai开发
主要包含两个内容,site是segmentfault的博客编写页面;tags是博客的标签,可以自定义。
需要注意的是,在segmentfault中标签不可随意输入,需选择segmentfault已有的标签。
segmentfault的实现逻辑
所有的发布器均在publisher目录下,可找到专门给segmentfault的发布器segmentfault_publisher。
首先需打开新的tab,并转到segmentfault的博客发布页面:
# 打开新标签页并切换到新标签页
driver.switch_to.new_window('tab')
# 浏览器实例现在可以被重用,进行你的自动化操作
driver.get(segmentfault_config['site'])
time.sleep(2) # 等待2秒
处理标题
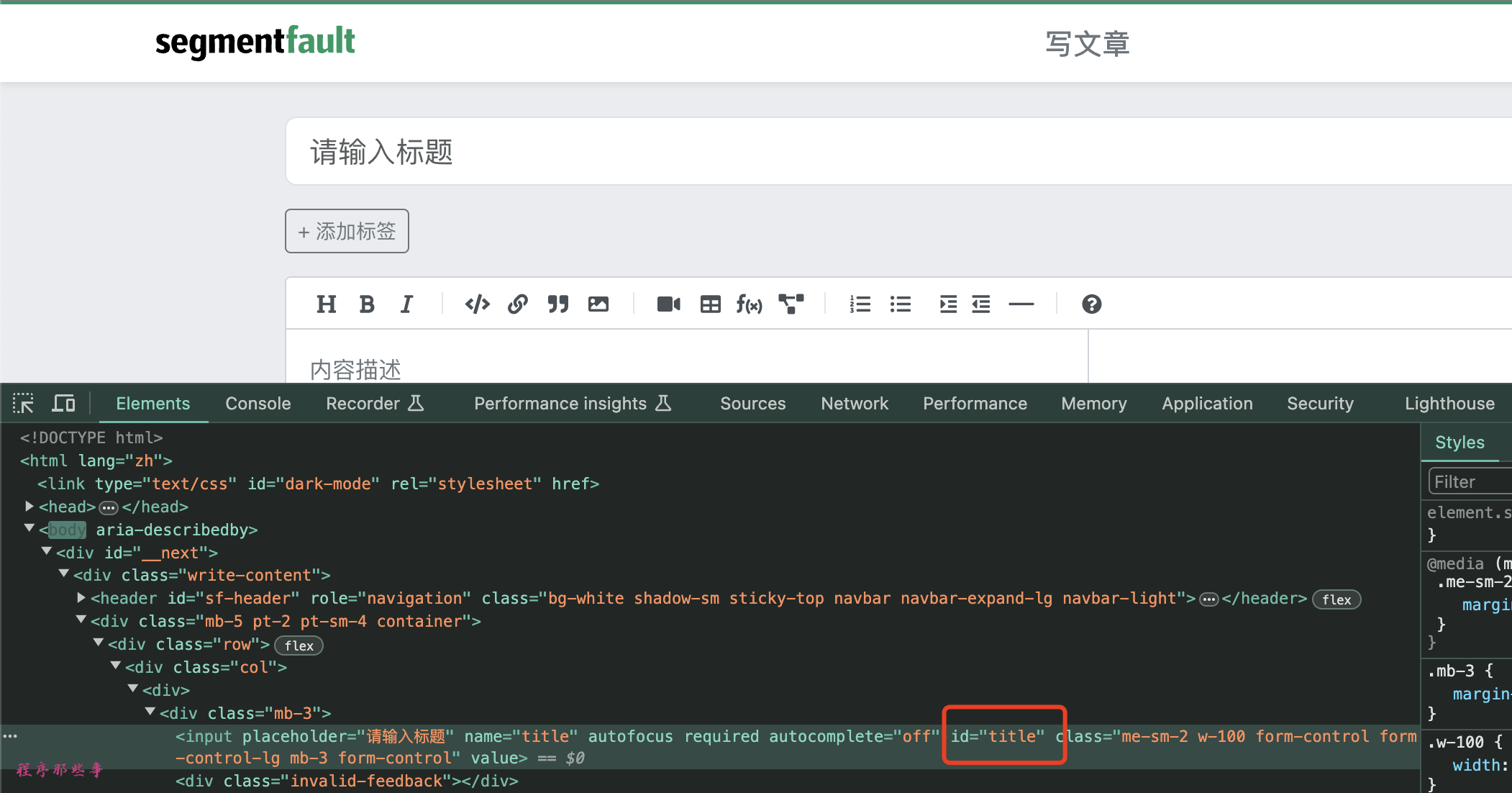
进入发布页面,需处理页面结构,首先是标题。
标题简单,自带ID:

可直接使用find_element by ID获得title的input,然后调用send_keys方法输入title内容。
# 文章标题
title = driver.find_element(By.ID, 'title')
title.clear()
title.send_keys(common_config['title'])
time.sleep(2) # 等待3秒
处理内容
接下来是处理内容。在调试模式下发现,segmentfault的内容部分不是简单的textarea,而是用了开源的在线代码编辑工具CodeMirror。
CodeMirror的代码内容会随着输入不断变化。
要将鼠标定位到CodeMirror的代码块中输入内容,有一个小技巧:
在segmentfault写博客的首页,连续输入三次tab键即可将鼠标定位到CodeMirror内容编辑框。
然后使用复制粘贴功能,将markdown的内容粘贴到内容框,以下是代码实现:
# 文章内容
file_content = read_file_with_footer(common_config['content'])
# segmentfault比较特殊,用的是CodeMirror,不能用元素赋值的方法,所以我们使用拷贝的方法
cmd_ctrl = Keys.COMMAND if sys.platform == 'darwin' else Keys.CONTROL
# 将要粘贴的文本内容复制到剪贴板
pyperclip.copy(file_content)
action_chains = webdriver.ActionChains(driver)
# 三次tab按钮,让光标定位到内容窗口:
for i in range(3):
action_chains.key_down(Keys.TAB).key_up(Keys.TAB).perform()
time.sleep(1)
# 找到初始的内容描述文字
content = driver.find_element(By.XPATH, '//div[@class="CodeMirror-code"]//span[@role="presentation"]')
content.click()
# 模拟实际的粘贴操作
action_chains.key_down(cmd_ctrl).send_keys('v').key_up(cmd_ctrl).perform()
time.sleep(3) # 等待3秒
处理标签
标题和内容已处理,接下来是标签处理:
segmentfault的标签处理逻辑:
- 点击添加标签按钮
- 在搜索标签框输入要添加的标签
- 回车即可
- 若有多个标签,重复2-3这两步
可得到以下代码:
# 添加标签
tag_button = driver.find_element(By.ID, 'tags-toggle')
tag_button.click()
tag_input = driver.find_element(By.XPATH, '//input[@placeholder="搜索标签"]')
for tag in segmentfault_config['tags']:
tag_input.send_keys(tag)
tag_input.send_keys(Keys.ENTER)
time.sleep(2)
time.sleep(2)
点击发布文章按钮
点击发布文章按钮后会有一个下拉弹窗框,让你选择封面、文章类型、发布到、定时发布和注明版权等。
发布文章按钮简单,直接根据ID查找即可:
# 发布按钮
publish_button = driver.find_element(By.ID, 'publish-toggle')
publish_button.click()
time.sleep(2)
设置封面
正常情况下设置封面需要点击设置封面按钮,然后从本地选择一个封面图片上传。这样比较麻烦。直接从markdown的front matter中读取imge的地址,上传到网站上。
除image外,title、tags、description都优先从markdown的front matter中获取,无需每次修改配置文件。
title: 一键自动化博客发布工具,用过的人都说好(segmentfault篇)
authors: flydean
tags: [自动化工具,博客,自动发布]
image: https://img.91xfw.com/uploads/202405/06/202405061040404.png
description: 使用一键自动化博客发布工具blog-auto-publishing-tools把博客发布到segmentfault上。
上传封面的代码如下:
# 设置封面
if front_matter['image']:
file_input = driver.find_element(By.XPATH, "//input[type='file']")
file_input.send_keys(front_matter['image'])
time.sleep(2)
设置版权
# 版权
copy_right = driver.find_element(By.ID, 'license')
copy_right.click()
time.sleep(2)
版权设置简单,直接找到对应的ID即可。
最终发布
最后找到发布按钮即可发布。
# 确认发布
if auto_publish:
confirm_button = driver.find_element(By.ID, 'sureSubmitBtn')
confirm_button.click()
想了解更多精彩内容,请点击: www.flydean.com
标签:游戏攻略








