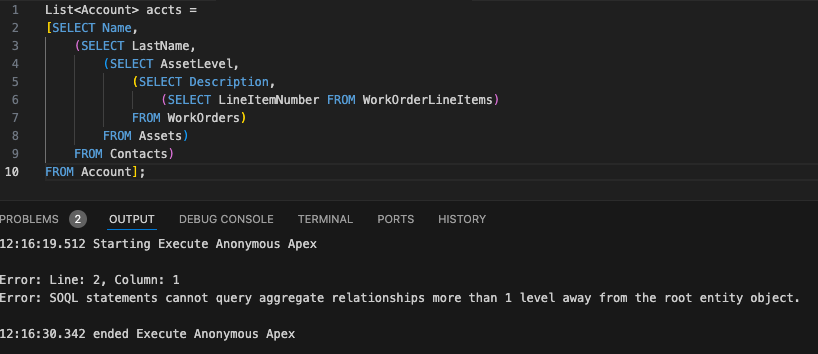
以前在Apex中进行子表查询时,最多只能查询一层。例如,对于当前的查询,Account只能查询到Contact,而无法再查询到Asset。

然而,随着最新的版本发布,官方已经支持Apex中最多5层的父子关系查询。在最新的版本后,以上内容就可以正常运行了。需要注意的是,官方建议Apex版本为61及以上。
注:根查询也算1层,即Account以外的子表查询最多可以4层。
Einstein for Developers扩展组件
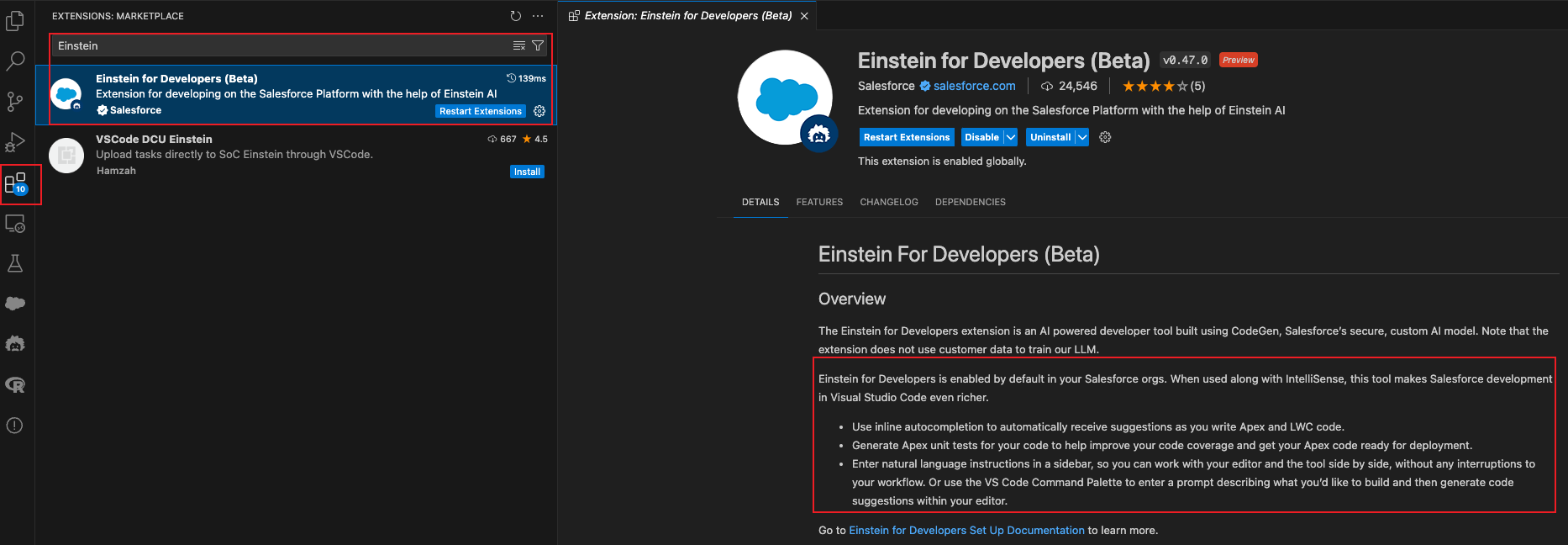
通常开发人员使用官方推荐的VS Code IDE。目前,Salesforce官方推出了Einstein for Developers扩展。通过此扩展组件,可以方便地处理代码,当保存你自己的代码时,官方也可以提供基于上下文的简单推荐。这个组件目前适用于Developer、Enterprise、Partner Developer、Performance和Unlimited Editions。

使用Einstein组件之前,需要先启用Enhanced Domain。你可以参考这个文档进行开启配置: https://help.salesforce.com/s/articleView?id=sf.domain_name_enhanced_enable.htm&type=5
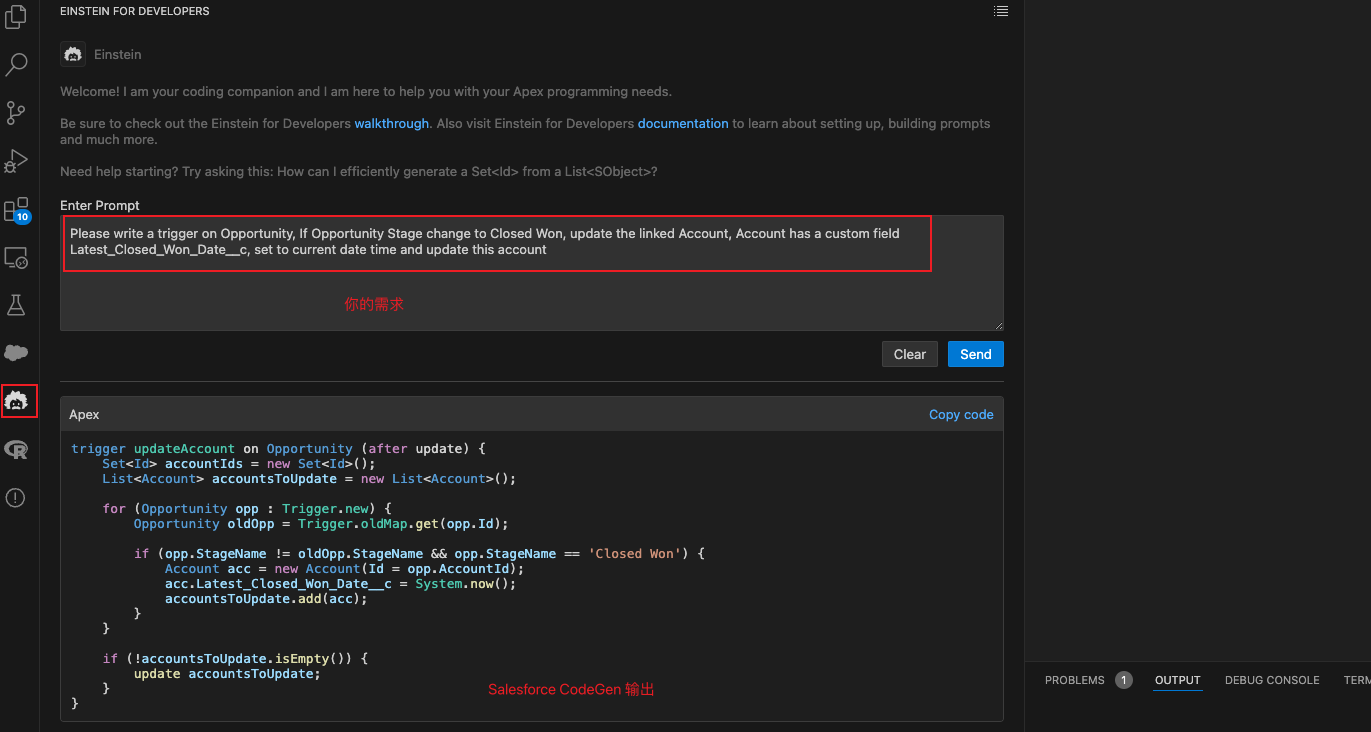
以下是一个示例:我们想要在Opportunity Closed Won之后,更新Account的字段信息,将时间戳设置为当前时间。下面是Salesforce的输出结果。虽然不是特别完美,但大部分情况下我们可以直接复制粘贴使用,极大地节省了我们的时间。

Prettier扩展组件
我们很少是独立开发所有的功能,通常需要团队合作。每个人的代码习惯不同,后续的代码可能会变得混乱。官方推荐使用Prettier组件,这样所有的团队成员使用同一套Prettier配置文件,可以保证所有人格式化文档后,项目代码保持统一。这样可读性和统一性会更方便管理。你可以按照以下步骤设置Prettier。
1. VS Code安装Node.js以及npm
你可以根据这个文档进行安装: https://docs.npmjs.com/downloading-and-installing-node-js-and-npm
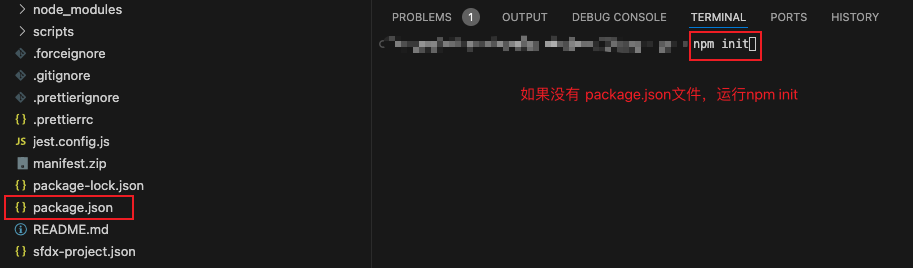
2. 初始化package.json
如果项目创建时带了manifest,则自带package.json。如果不存在,则在terminal处运行 npm init 即可。

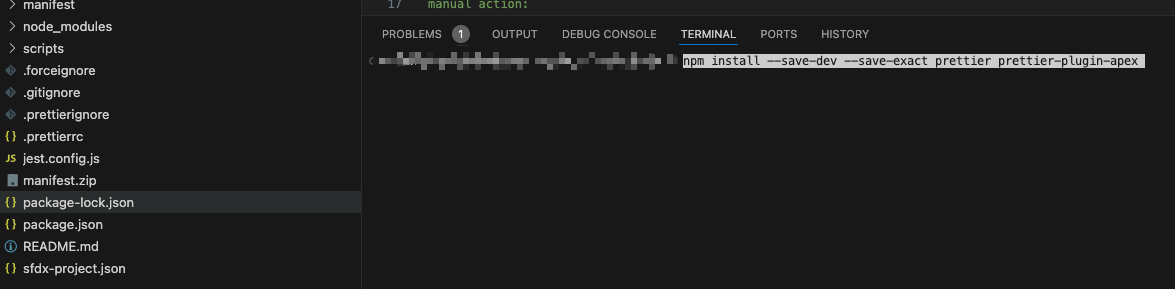
3. 安装apex format plugin
Prettier自带的format不支持apex,因此我们需要安装一个支持apex格式的插件。在terminal处运行 npm install --save-dev --save-exact prettier prettier-plugin-apex 即可。

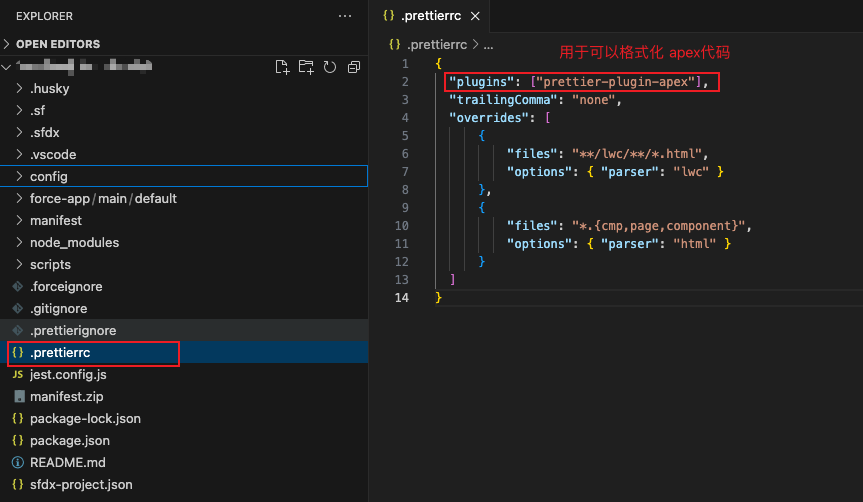
4. 配置 .prettierrc 文件
在项目根目录创建一个名为 .prettierrc 的文件,并将下述内容复制粘贴到这个文件中。这是官方提供的一个示例,内容可以根据自己的项目需要进行调整。其他可用的标签,例如printerWidth、tabWidth等配置项,可以参考这个文档: https://prettier.io/docs/en/options.html

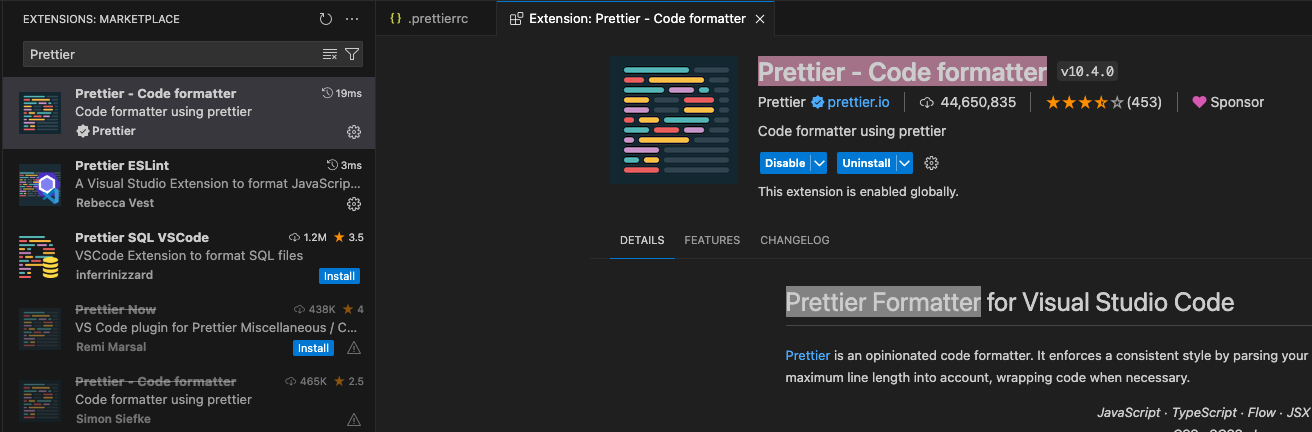
5. 安装Prettier - Code formatter插件
在扩展处搜索Prettier,安装此插件并启用即可。

使用方式:在你需要的apex或其他资源处,右键选择Format Document即可。
总结: 本文简要介绍了几个项目中以及学习中用到的零碎知识点。需要注意的是,第一个功能目前处于预览状态,可能尚未在production或dev edition中启用,因此建议在完全release后再尝试或在sandbox中尝试。

如果本文中有错误的地方,欢迎指出。如果有不懂的地方,欢迎留言。
标签:游戏攻略








