1)CDN 异常
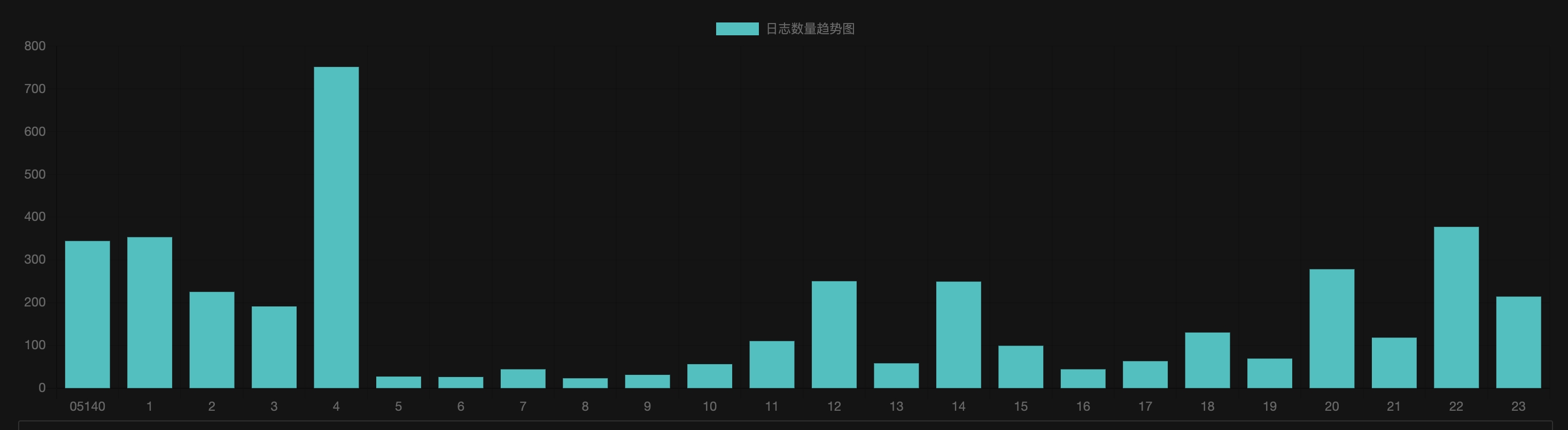
5 月中旬,我们发现图像异常的上报量比平时多了 10 多倍,日常 300 多,现在 4000 多。但是看不到异常的错误码,不能确定是域名问题还是服务问题。还特地查看了错误分布的时间段,但并没有看出说明规律。

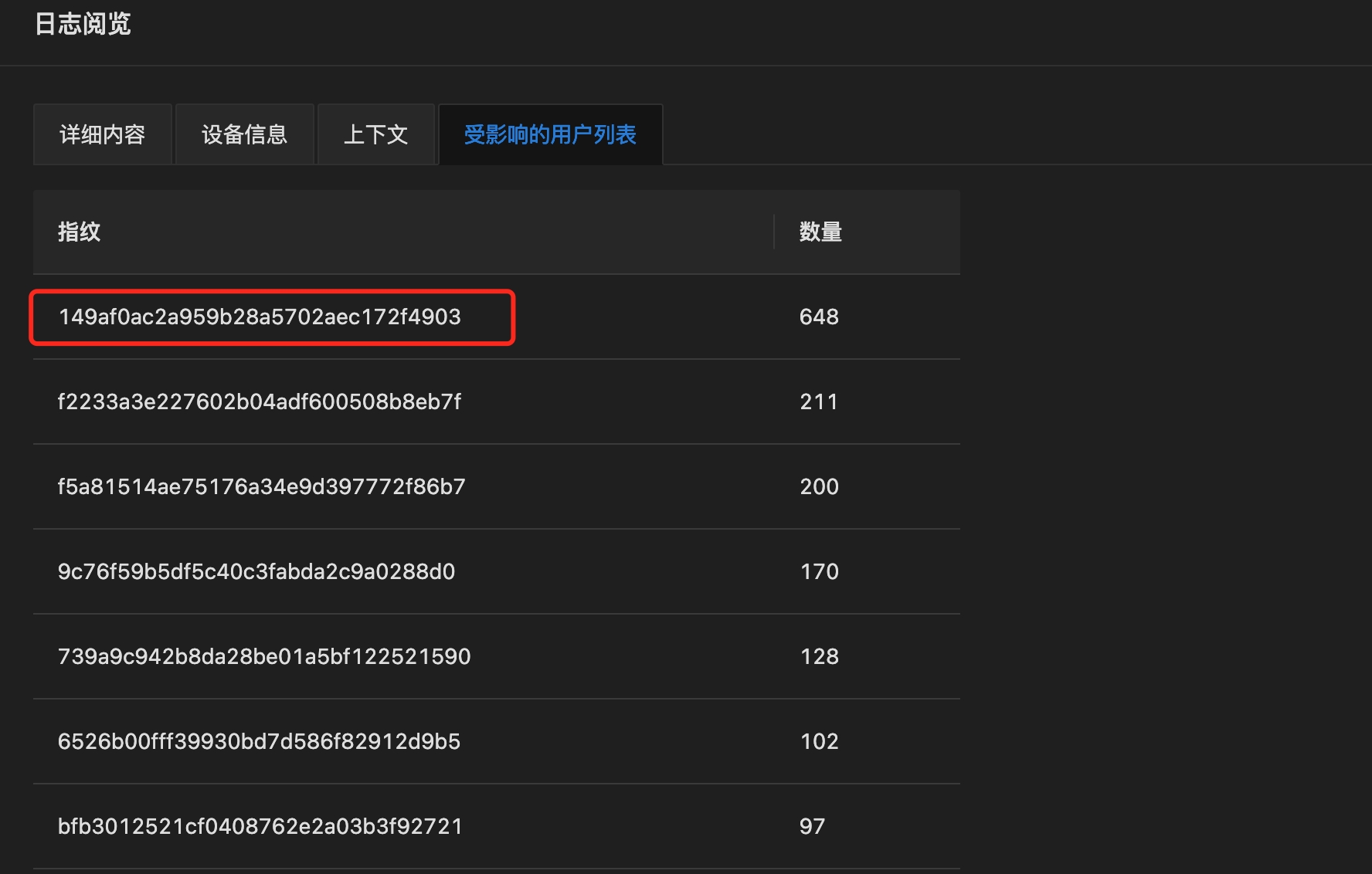
本来以为是证书的问题,因为正好那几天证书到期了,但是证书更新后,异常量并没有降低。为了缩小范围,特地去查看了几个上报量比较大的用户。

再反查 IP 区域,发现都是台湾那边的网络。将这些信息整理后给到运维,让他去查,但效果并不理想,并没有查出问题,主要还是因为客户端并没有类似的上报。所以我的问题没有被引起重视,但是在 5 月 24 号时,公司的一款 APP 也上报了相同的问题。这次提工单给 CDN 厂商,将问题修复,三天后异常消失。
2)MongoDB 优化
公司之前在 MongoDB 中存储了大量日志类的数据,这些数据已经过时,现在是冗余数据。于是用代码列出 5 张比较大的表,分别占用 207G、61G、9G、6G 和 5G。其中最大那个表的数据已经同步给另一个数据分析组,所以里面的数据可以删除,我就只保留一个月的数据量。从这张表中删除 834036294 条数据,持续时间 8 个多小时,减少 196G,并且做了一个定时任务,准点清理。
在释放另外 4 张冗余表之前,特地做了备份,执行释放命令后,也减少了 80G 容量。MongoDB 从 287G 直接降低到了 11G,并且未来也会维持在这个数据量。运维说每个月至少能省个两三百的费用。
3)强缓存
强缓存是前端优化的常用手段,本次优化会对HTML、JavaScript 和 CSS 文件进行强缓存。为了破坏 HTML 文件的强缓存,我用短链包住原始 URL 地址,在跳转时给 URL 自动带上一个时间戳参数。如此操作后,我就能保证 HTML 文件是最新的,我的目的就是缓存另外两个文件,以完成加速。
这次配强缓存也比较谨慎,先在测试环境调试。但很奇怪,有些资源能进缓存,而有些却不行。后面发现是与 CDN 有关,于是就先关闭了 CDN,直接走网关转发。

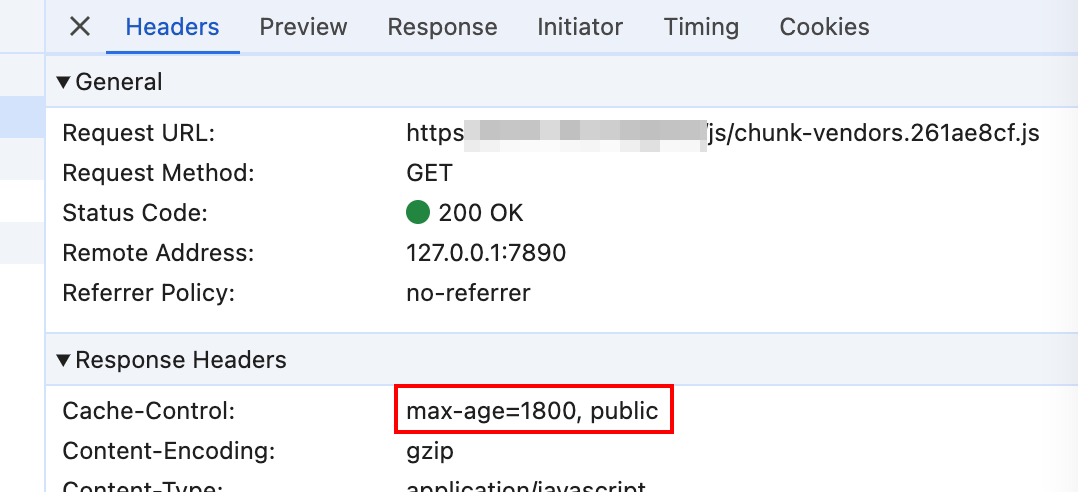
一开始就缓存 30 分钟,试验 1 天,然后再缓存 8 小时,试验一天。最后将强缓存增加到 3 天,1 秒内白屏占比从 92.04% 提升至 95.32%,1 秒内首屏占比从 79.71% 提升至 88.03%。首屏的性能提升比较明显,就是将之前 2 秒内的那批用户提升到了 1 秒内。
工作优化
1)暗黑模式
最近在浏览抖音开源的组件库时,看到个暗黑模式,看设置比较简单,于是就想在自己的管理后台也实现一个。我们的后台组件库用的是 Ant Design 4.X 版本,官方文档显示,也是支持暗黑模式的。框架同样基于阿里出品的 Umi3,在定制主题一栏的文档中,正好有 Umi3 使用暗黑主题的配置。官方提供了 3 种配置方式,第一种是在 .umirc.ts 或 config/config.ts 加一个参数。第二种是在全局样式中增加暗黑模式的 antd.dark.less 或 antd.dark.css 文件。第三种是在 webpack.config.js 中使用 less-loader,按需引入。我想要的效果是可以开启和关闭暗黑模式,让用户有更大的选择权,采用了第二种方法。但我是动态的引入 CSS 文件,当按钮开启时,才将 CSS 文件加载进来,关闭时再移除。其中 dark 是一个内部状态,声明在函数组件的顶部。在某些元素中,还会自定义该属性值,为了在暗黑模式时重置背景或字体颜色等样式。在改变模式的时候,会同时将状态值缓存到 localStorage 中,用户再次进去就不用再选择了。官方给的暗黑样式,也会有些遗漏之处,需要自己在文件中补充。
2)Ant Design Pro
最近公司有一个新的业务线,需要做一个单独的小程序,后台管理要求单独做一套。一开始先去找那些有前后端的开源项目,公司服务端使用的是 Go,那就去找这个语言的开源项目。找到的开源项目并不尽如意,可控性和便捷性并不能那么容易的平衡。最后决定各自分别维护前端和后端,我们自己去找一套新的框架,他们自己设计后台基础接口。我们最终选择了 Ant Design Pro,因为我们之前的框架基于 Umi3 + And4,所以换成 Pro 后,上手成本可以低很多。对于我们来说,就是升级而不是替换,并且 Pro 的封装也比较完善,对于我们的日常开发绰绰有余,于是开始着手整理。因为原始的框架并不能完全满足我们之前的需求,需要做些调整,期间还踩了不少坑。例如 Umi Max 废弃了 document.mjs 模板文件、useRequest() 响应默认读取的是 JSON 结构的 data 字段。框架默认并不提供可视化的权限管理,需要我自己设计,那正好用来熟悉这个框架。总之,前前后后花了一周时间才初步整理完成。接口规范这次也做了完善,例如所有的接口除了登录之外,都需要有身份凭证。由于是我们先行,自己还定义好了相关的接口文档以供服务端参考,格式如下面的登录接口。接口的 JSON 字段(如下所示),这次也一定要明确好,不能出现多种格式。权限的设计规则,也要与后端约定好。若是列表接口,在请求参数中需加上当前页码和每页数量,在响应中需加上另外 3 个字段。Pro 全程使用 TypeScript 语法,一开始写起来还会有点不习惯,需要慢慢适应。使用新框架不仅仅是解决业务,也是一个学习的过程,学习设计思想、学习技术细节、学习各种规范。虽然上手有成本,但最终来看利大于弊。
标签:游戏攻略








