SVG图像内部可以使用
<pattern>
标签定义可重复使用的图案,这些图案可以通过
fill
属性或
stroke
属性进行引用。
使用场景
在
<svg>
中绘制大量的圆点时,可以通过重复使用
<circle>
标签来实现。

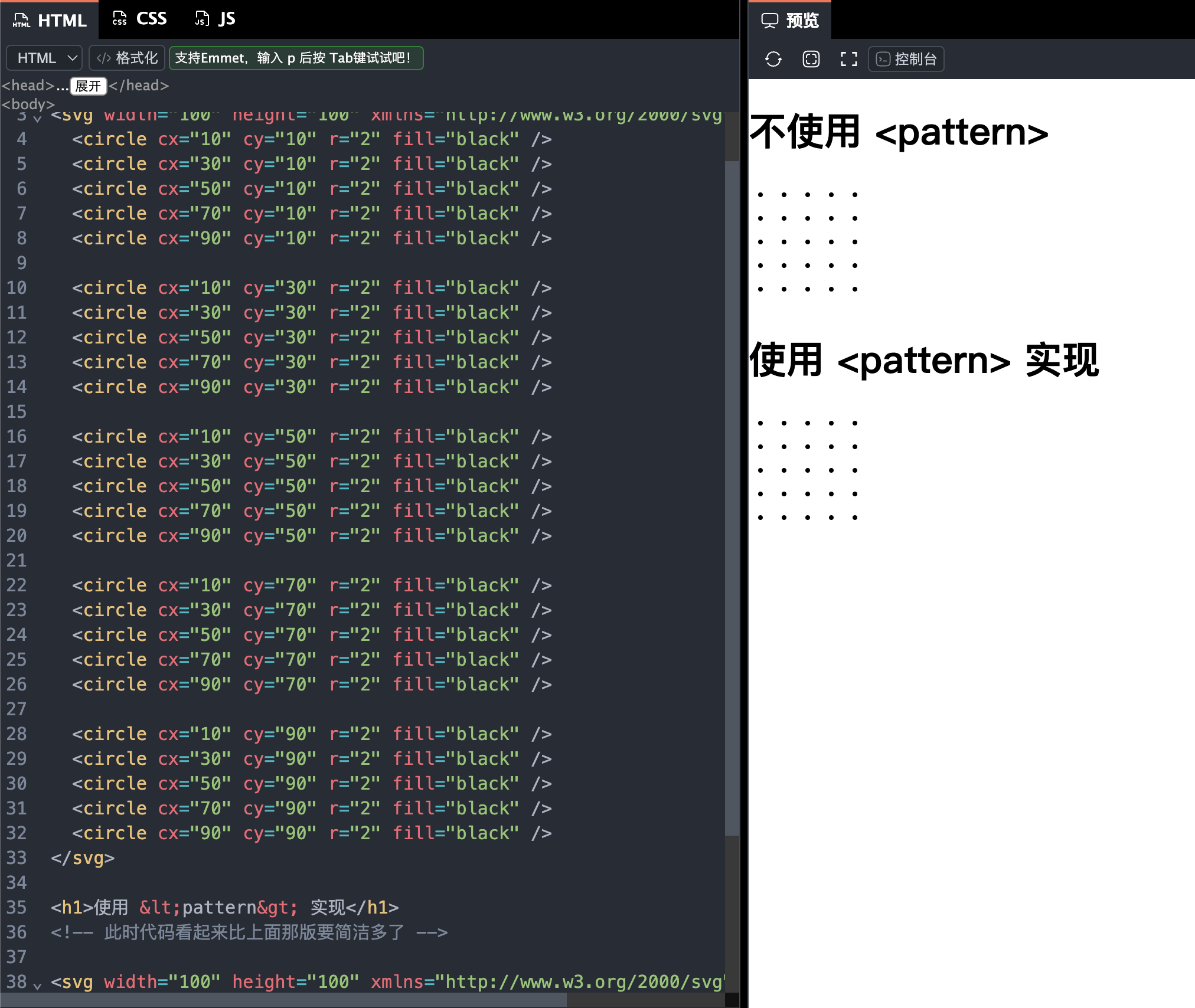
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<circle cx="10" cy="10" r="2" fill="black" />
...
<circle cx="90" cy="90" r="2" fill="black" />
</svg>
然而,这种方法存在大量冗余的代码,需要为每个点都创建一个
<circle>
标签,除了坐标不同外,其它属性都是相同的。
这时,
<pattern>
标签的优势就凸显出来了。
使用方法
使用
<pattern>
标签的基本步骤如下:
-
在
<defs>标签内定义<pattern>。 -
通过元素的
stroke或fill属性引用定义好的图案。
定义
<pattern>
看起来可能有些复杂,但实际上它仅仅是绘制一些形状或路径,可以想象成一个可从外部重复引用的
<svg>
标签。
<pattern> 可使用的一些属性
-
viewBox
:用数值列表指定图案视口边界,默认为
none。 -
x
:以长度或百分比指定图案的X坐标,默认为
0。 - ...
这些属性提供了丰富的灵活性,帮助我们更好地定义和使用图案。
接下来,我们以前述的点状图案为例,使用
<pattern>
标签重新实现一次:
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<defs>
<pattern id="dotPattern" width="20" height="20" patternUnits="userSpaceOnUse">
<circle cx="10" cy="10" r="2" fill="black" />
</pattern>
</defs>
<rect width="100" height="100" fill="url(#dotPattern)" />
</svg>
此时代码看起来比之前要简洁,可读性更好。
案例演示
SVG <pattern> 案例 - 创建可重复使用图案,在线预览

参考资料
Patterns - SVG:可缩放矢量图形 | MDN
<pattern> – SVG: Scalable Vector Graphics | MDN
标签:游戏攻略








