
在本篇文章中,将探讨如何在鸿蒙NEXT平台上实现二维码的生成与识别功能。通过使用ArkUI组件库和相关的媒体库,我们将创建一个简单的应用程序,用户可以生成二维码并扫描识别。
【环境准备】
• 操作系统:Windows 10
• 开发工具:DevEco Studio NEXT Beta1 Build Version: 5.0.3.806
• 目标设备:华为Mate60 Pro
• 开发语言:ArkTS
• 框架:ArkUI
• API版本:API 12
• 权限:ohos.permission.WRITE_IMAGEVIDEO(为实现将图片保存至相册功能)
【项目介绍】
1. 项目结构
我们首先定义一个名为
QrCodeGeneratorAndScanner
的组件,使用
@Component
装饰器进行标记。该组件包含多个状态变量和方法,用于处理二维码的生成、识别和剪贴板操作。
2. 组件状态
组件的状态包括:
-
buttonOptions: 定义分段按钮的选项,用于切换生成和识别二维码的功能。 -
inputText: 用户输入的文本,用于生成二维码。 -
scanResult: 扫描结果文本。 -
scanResultObject: 存储扫描结果的对象。
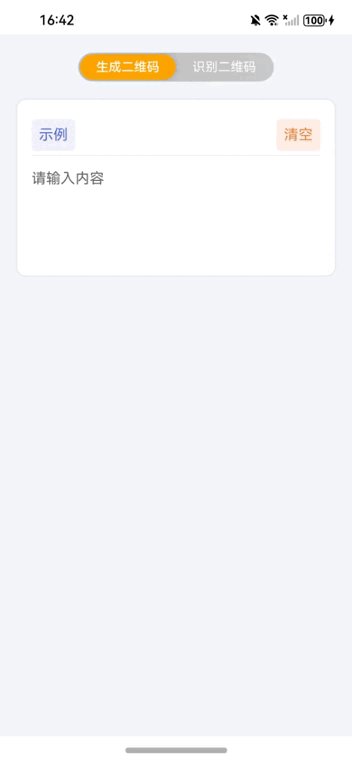
3. 用户界面构建
在
build
方法中,我们使用
Column
和
Row
布局来构建用户界面。主要包含以下部分:
- 分段按钮 :用户可以选择生成二维码或识别二维码。
- 输入区域 :用户可以输入文本并生成二维码。
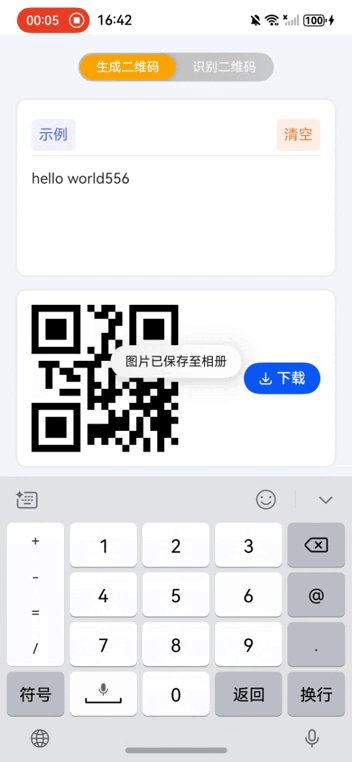
- 二维码显示 :根据输入文本生成二维码。
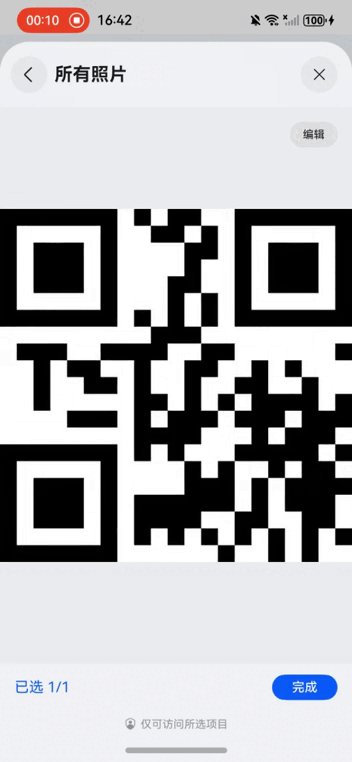
- 扫描区域 :用户可以通过相机扫描二维码或从图库选择图片进行识别。
4. 二维码生成
二维码生成使用
QRCode
组件,输入文本通过
this.inputText
传递。用户输入后,二维码会实时更新。
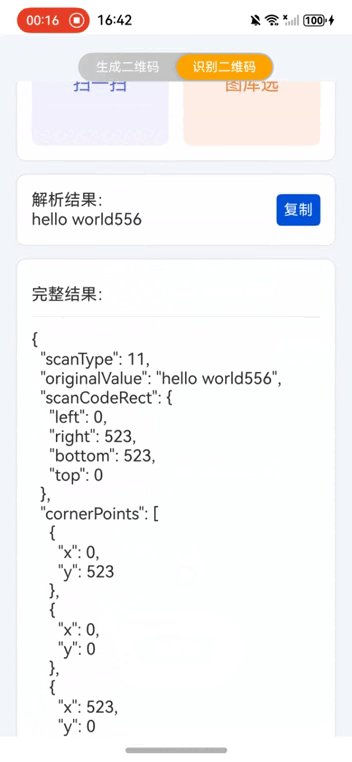
5. 二维码识别
二维码识别功能通过
scanBarcode
模块实现。用户可以点击“扫一扫”按钮,启动相机进行扫描,或选择图库中的图片进行识别。识别结果将显示在界面上,并提供复制功能。
6. 剪贴板操作
用户可以将扫描结果复制到剪贴板,使用
pasteboard
模块实现。点击“复制”按钮后,扫描结果将被复制,用户会收到提示。
【完整代码】
填写权限使用声明字符串:src/main/resources/base/element/string.json
配置权限:src/main/module.json5
示例代码:src/main/ets/pages/Index.ets
标签:游戏攻略








