大家好,本文分享的是如何使用后期处理通道增强图像效果。通过前面几篇文章,我们了解了一些动态生成纹理的方法,比如符号距离场SDF、基于参数方程生成图案、基于噪声生成纹理等。这些生成纹理的技术有相似的地方,就是根据片元的纹理坐标,对片元着色,直接生成纹理。
因为GPU是并行渲染的,每个像素的着色器程序是并行执行的,这样的渲染很高效。但是在实际需求中,有时我们计算片元色值时,需要依赖周围像素点或者某个其他位置像素点的颜色信息,这样的话想要一次性完成绘制就无法做到了。我们需要先通过第一次的绘制,来得到动态生成的纹理,接着我们才能根据纹理坐标获取到这个纹理上任一位置的颜色信息,再做后续处理。也就是我们至少要执行两次处理,才能实现我们最终想要的效果。
那么具体要怎么做呢,下面我就用一个高斯模糊的例子来进行演示。
高斯模糊的例子
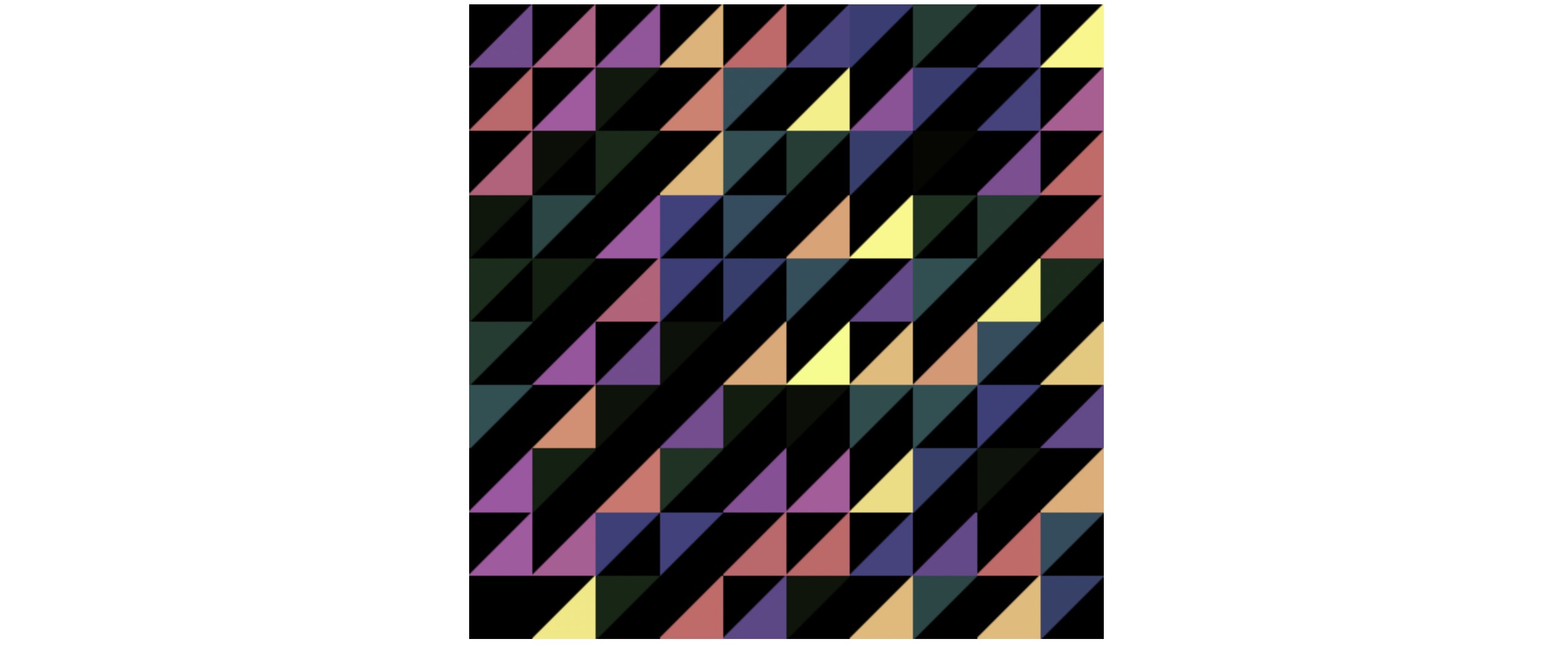
假设我们通过以下Shader代码绘制了随机的三角形图案。
const fragment = `
#ifdef GL_ES
precision highp float;
#endif
...

以上就是动态生成的纹理,在生成的过程中我们无法直接给纹理添加高斯模糊的滤镜。
为了使用这个第一次渲染的结果,我们需要准备一个新的片元着色器。
## blurFragment
#ifdef GL_ES
precision highp float;
#endif
...
这里的变量tMap就是第一次渲染生成的纹理。那么我们要怎么获取这个纹理呢?这就要用到WebGL中的 帧缓冲对象 ,Frame Buffer Object。
当我们没有绑定帧缓冲对象时,Shader生成的图形会使用默认的缓冲区,直接输出绘制到画布上,当然这样我们是拿不到渲染结果的,这里为了对渲染结果二次加工,我们需要在执行渲染前绑定帧缓冲对象,这样在渲染时就会实现类似OffscreenCanvas的离屏绘制,将渲染结果输出到帧缓冲对象中。
const fbo = renderer.createFBO(); // 创建帧缓冲对象
...
在完成输出后,就解除绑定,并使用新的片元着色器创建一个新的着色器程序,并开启使用。
此时我们可以通过
fbo.texture
获取到前一个着色器程序生成的纹理,并传递给新的着色器使用。
可以看到,现在画布上的图案和之前的并没有什么区别,这是因为我们的第二次渲染,是通过纹理坐标映射直接采样、获取到颜色信息并着色。
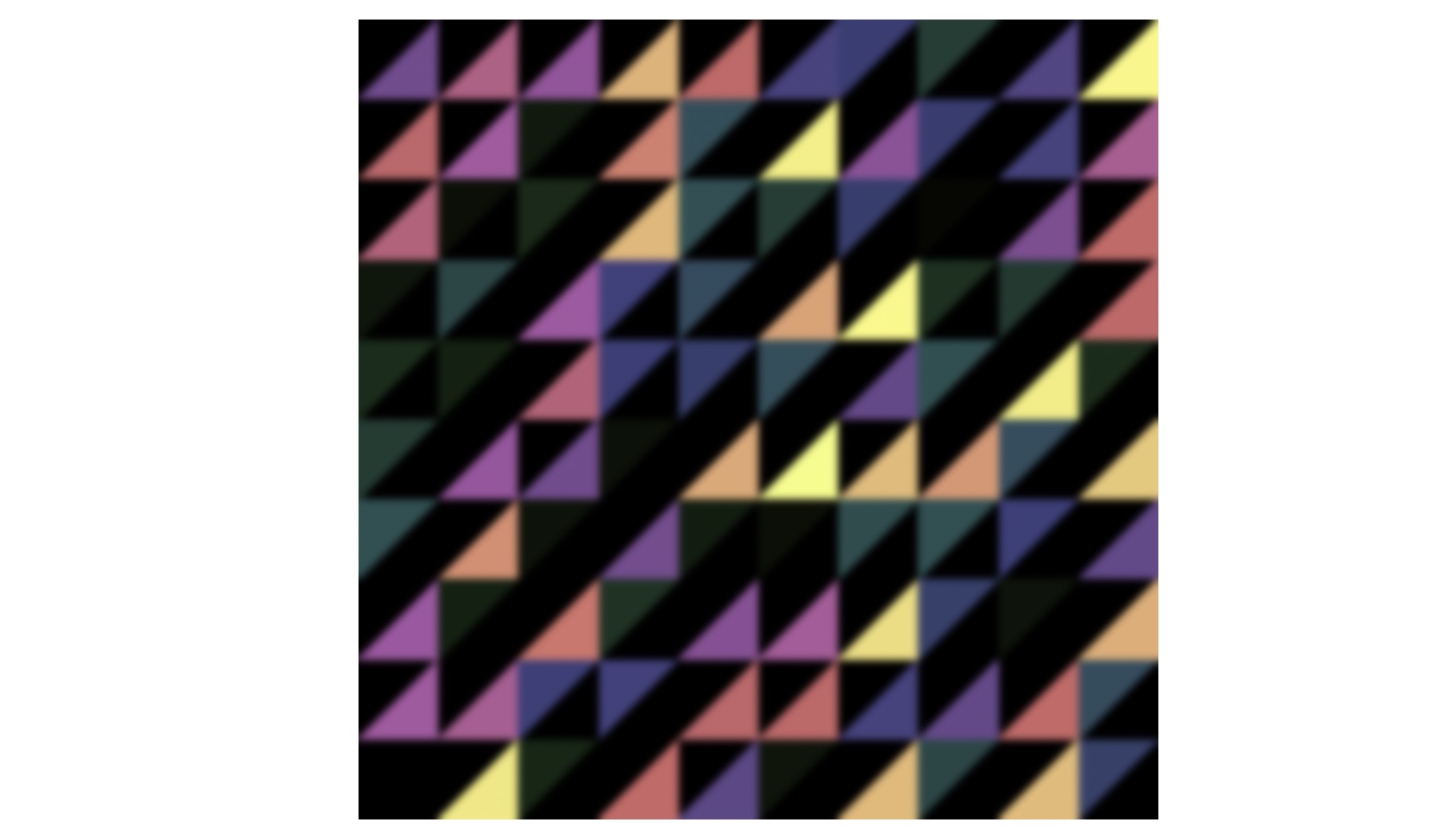
现在我们就来添加高斯模糊的处理代码。
对高斯模糊不了解的小伙伴可以参考这篇博客,它的原理简单来说就是: 按照高斯分布的权重,对当前像素点及其周围像素点的颜色按照高斯分布的权重 加权平均。 这样能让图片各像素色值与周围色值的差异减小,从而达到平滑,或者说是模糊的效果。
varying vec2 vUv; // 当前片元映射的纹理坐标
...
因为我们设置画布宽高是512,所以这个
tex_offset
表示1个像素在WebGL画布上的单位长度,通过加减
tex_offset * f
,就能根据坐标得到附近像素点的颜色信息,完成高斯模糊的处理。
因为高斯模糊有两个方向,所以至少要执行两次渲染,当然如果想要达到更好的效果,可以执行多次渲染。接下来我们就来修改JavaScript部分的代码。
// 创建两个FBO对象交替使用
...
在以上代码中,我们执行了五次渲染,第一次渲染是生成初始纹理并输出到FBO对象,后面四次是对纹理进行高斯模糊处理,在执行之后一次渲染之前,我们对FBO对象解除绑定,这样最终的渲染结果就会绘制到屏幕上。
这样我们就通过后期处理通道实现了动态纹理的平滑模糊的滤镜效果。

当然除了实现高斯模糊之外,我们还可以通过后期处理通道实现其他类型的二次加工。
核心原理
通过上面这个简单的例子,相信大家都知道如何去使用后期处理通道来增强图像的视觉效果了,简单来说就三个步骤:
第一步,是把第一次渲染后的图案输出到帧缓冲对象FBO中;
第二步,就是把FBO对象的内容作为纹理,再进行下一次渲染;这一步的渲染过程可以根据需要重复若干次。
第三步,就是把最终结果输出到屏幕上。
这样我们就对动态生成的纹理实现了二次加工。
总结
我相信大家看下来应该都知道怎么做了,可以自己动手尝试一下,有兴趣的小伙伴还可以去尝试实现更多的视觉效果,比如辉光效果、烟雾效果等等。
烟雾效果参考文章
高斯模糊例子
完整代码
标签:游戏攻略








