今天宏哥分享的内容在实际测试工作中很少遇到,比较生僻。如果突然遇到,可能会让人感到困惑。因此,宏哥在这里提供一种思路供大家学习和参考。
SVG简介
SVG是HTML5新增的一个标签,与canvas相似,都可以实现绘图和动画。但是,SVG绘制出来的是矢量图,不像canvas以像素为单位,放大会模糊。SVG绘制出来的图是不会模糊的。SVG全称为Scalable Vector Graphics,意为可缩放的矢量图。这种元素比较特殊,需要通过name()函数进行定位。

SVG元素拖拽
SVG拖拽demo
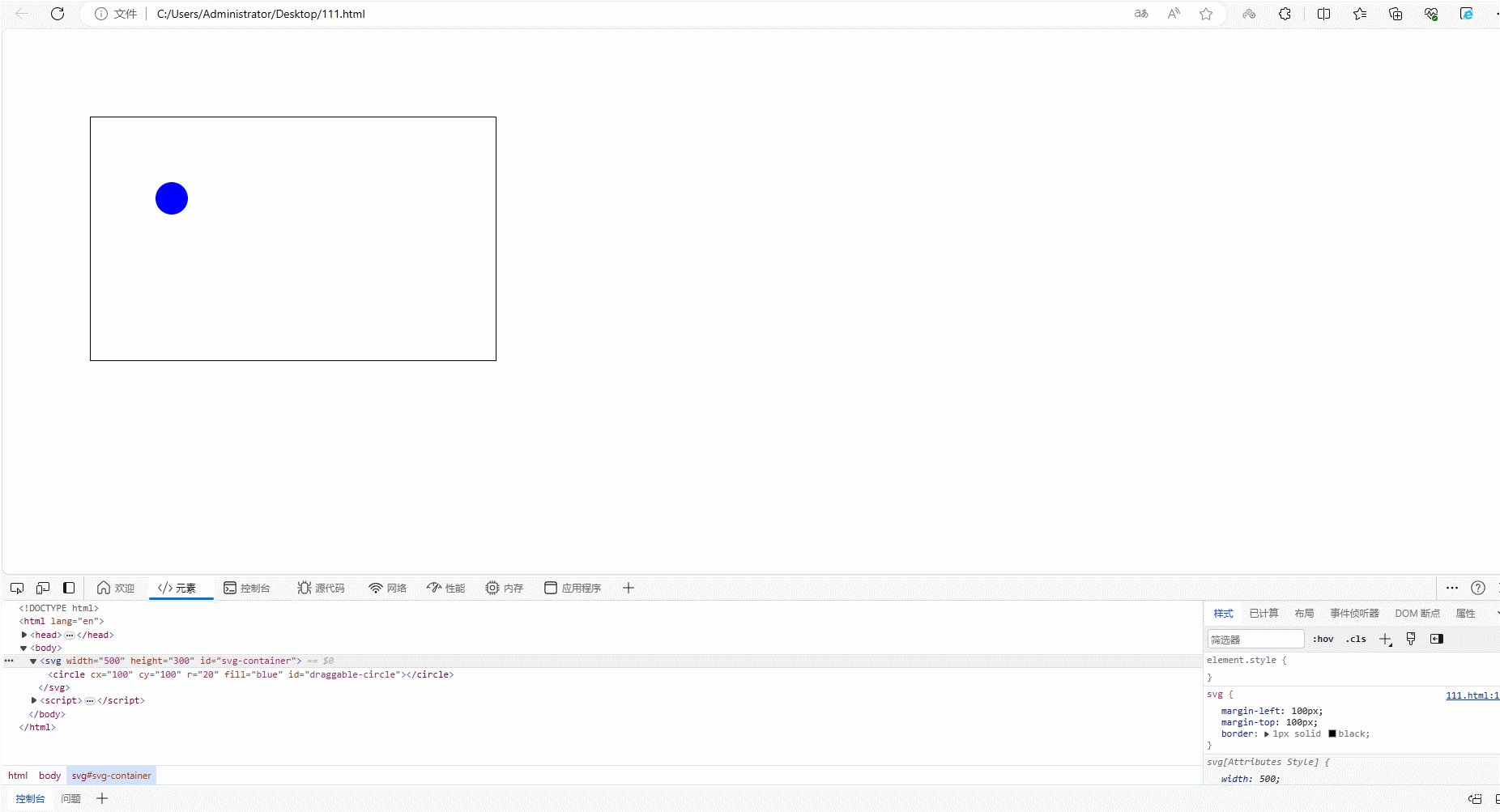
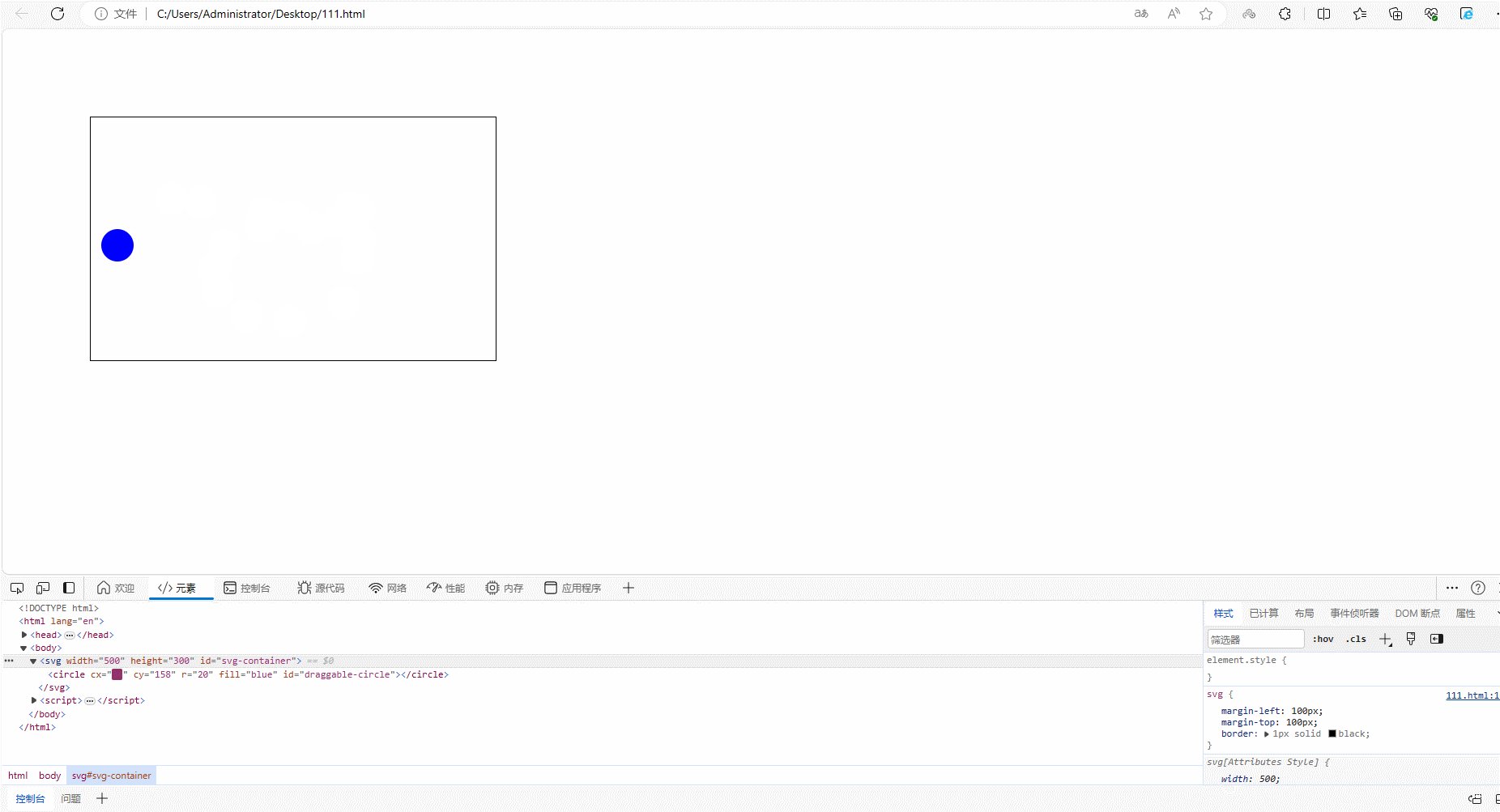
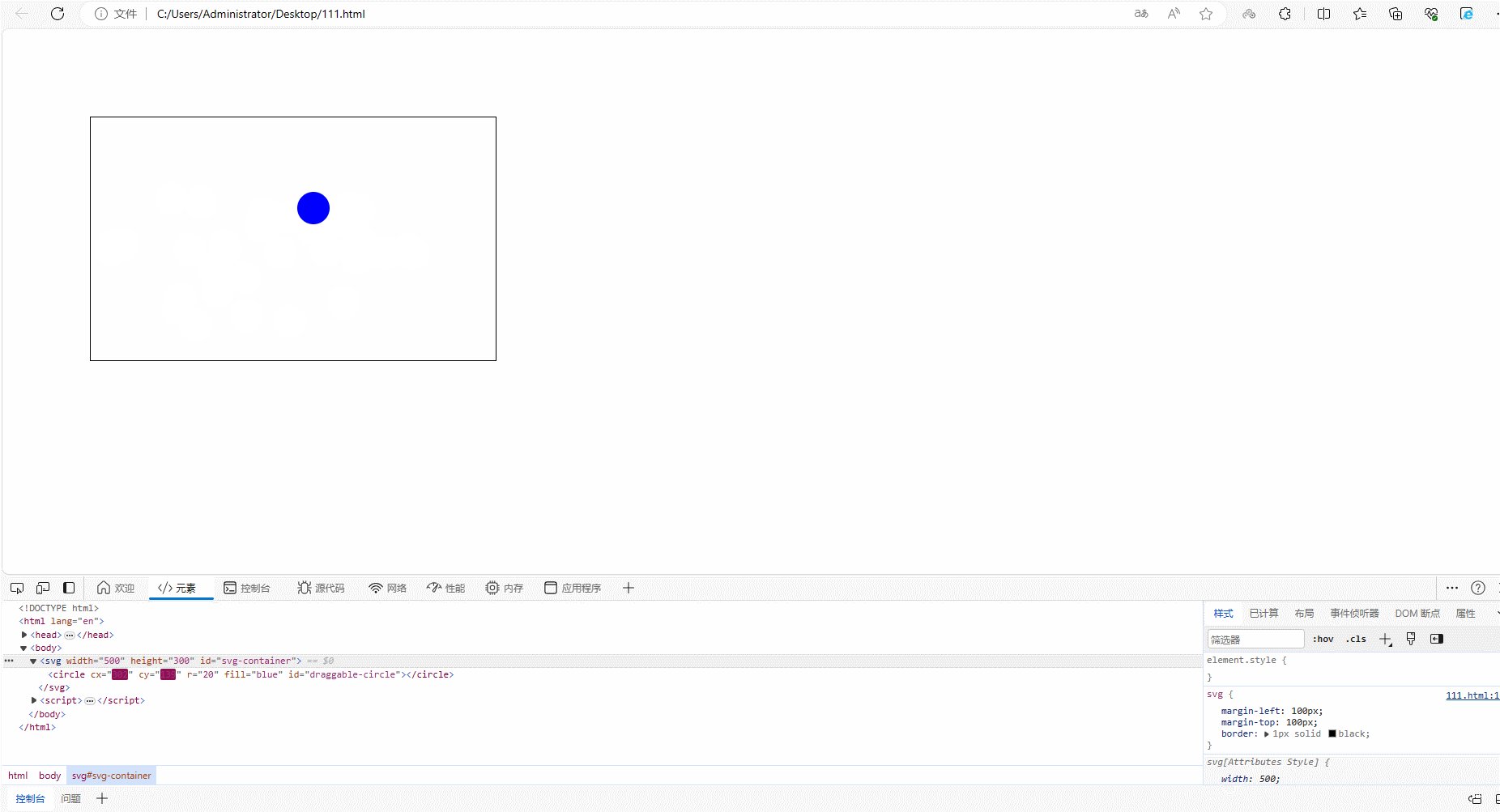
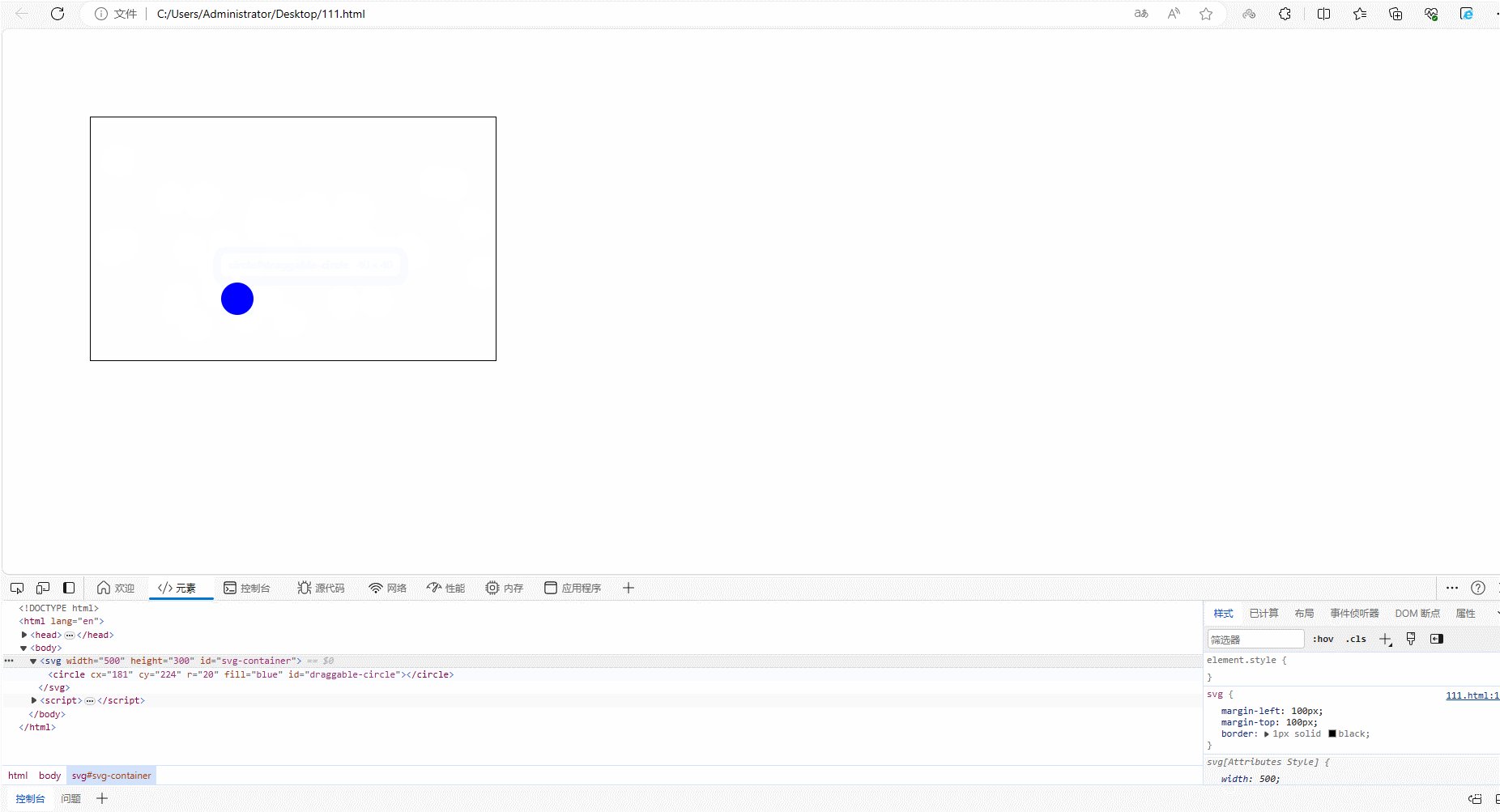
SVG下的circle元素是可以拖动的。宏哥在网上找了半天没有找到相关资料,于是自己动手写了一个demo用于演示(可以看到circle的cx和cy在拖拽的过程中不断发生变化)。如下图所示:

接下来我们用上述的SVG的demo来演示拖拽。在上一篇中掌握了如何定位SVG元素后,拖拽就非常简单了,无非就是一些鼠标的操作事件罢了。
代码设计

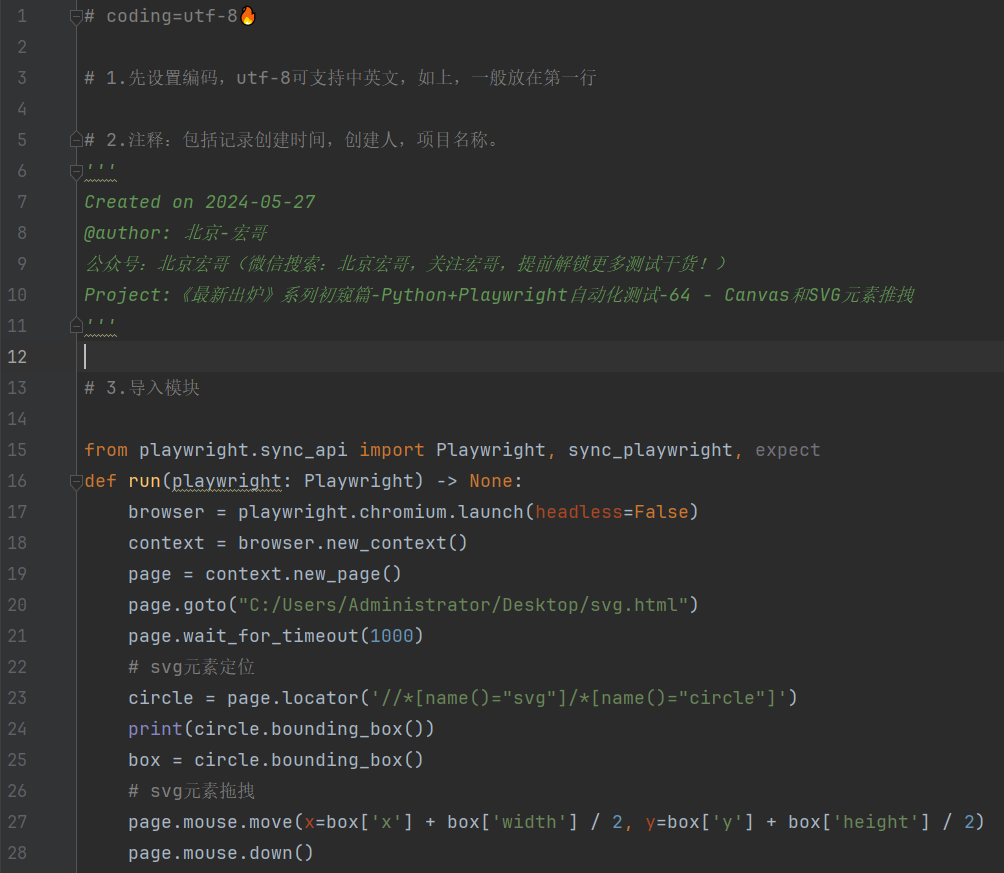
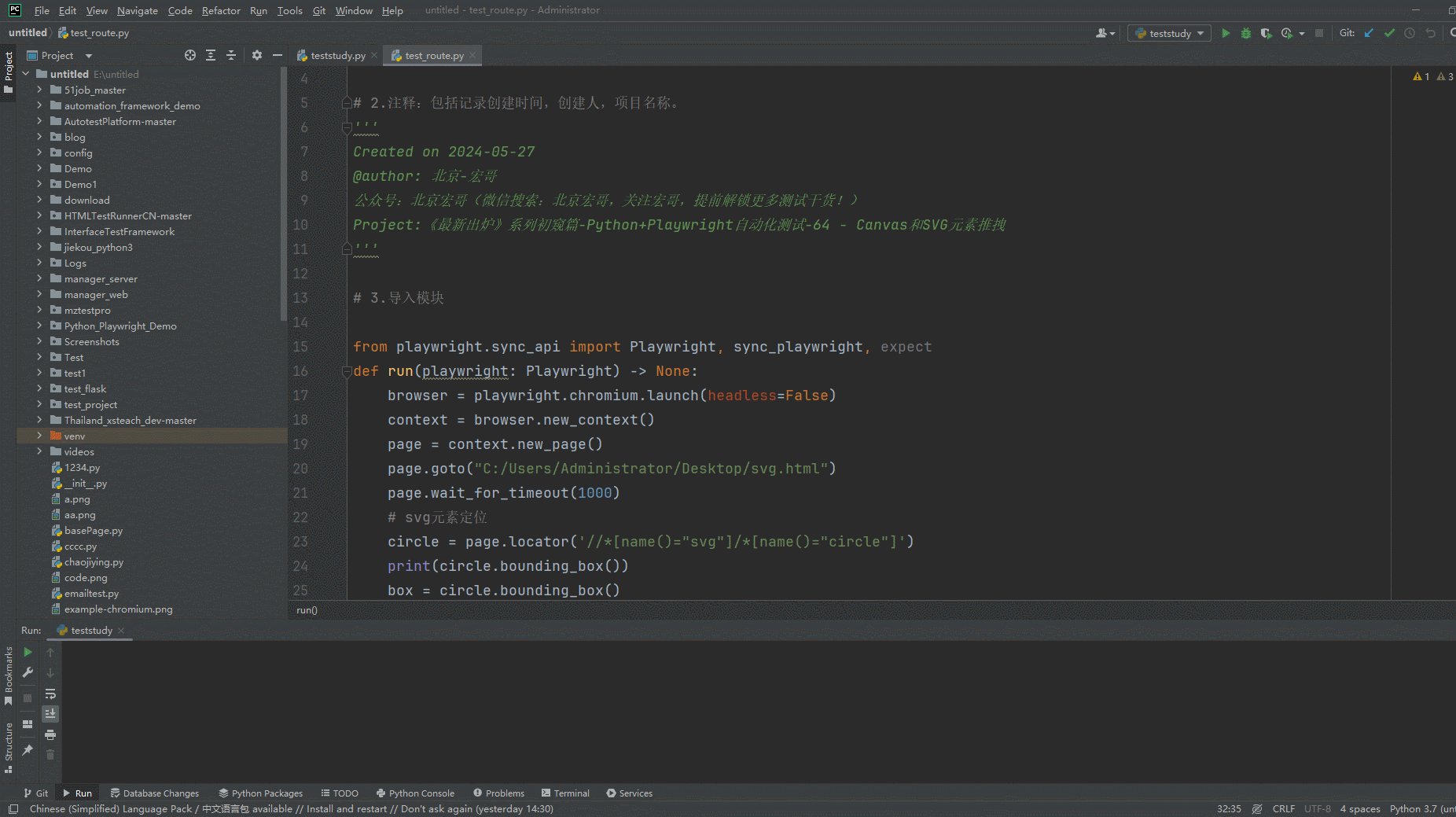
参考代码
运行代码
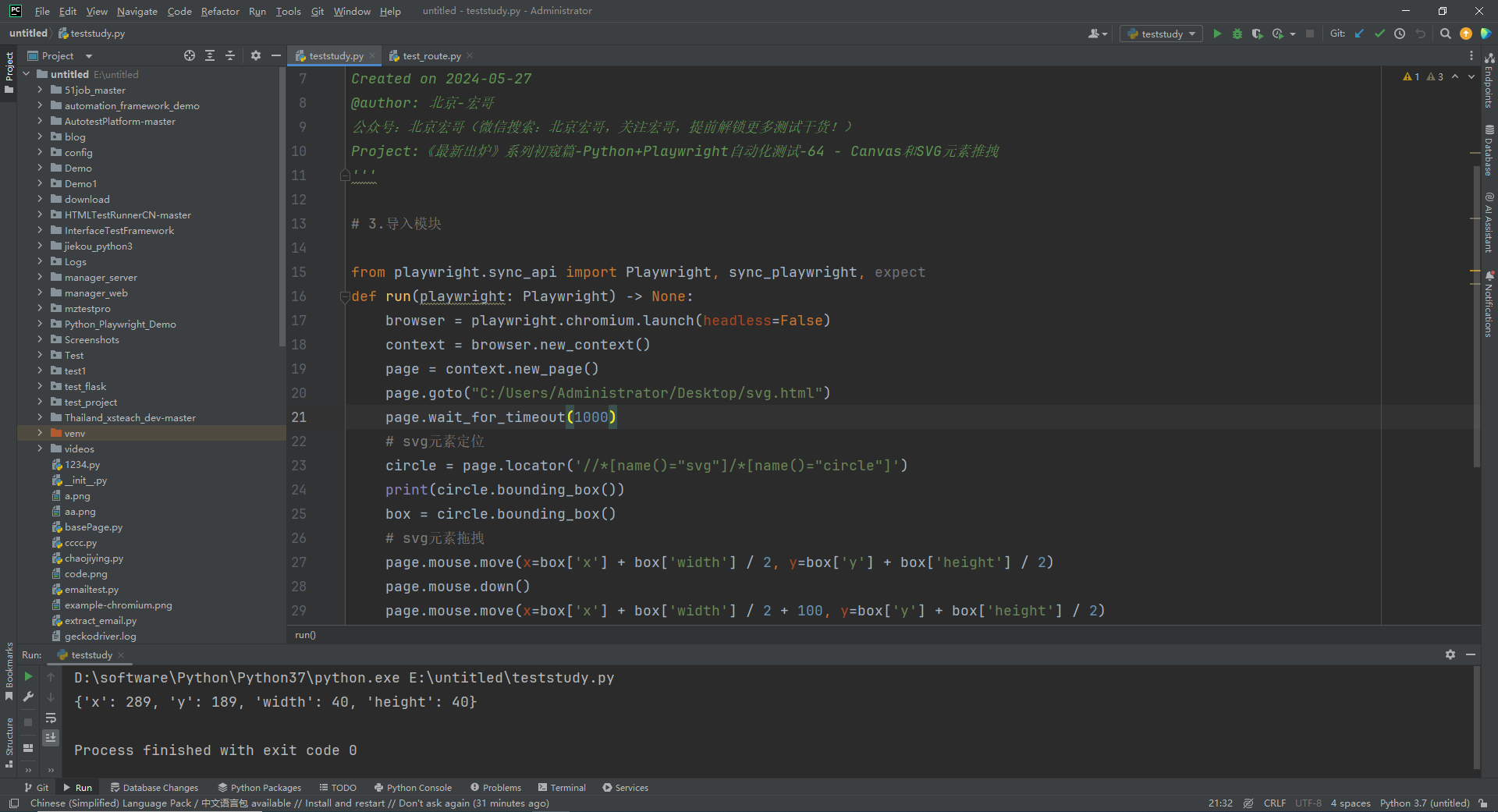
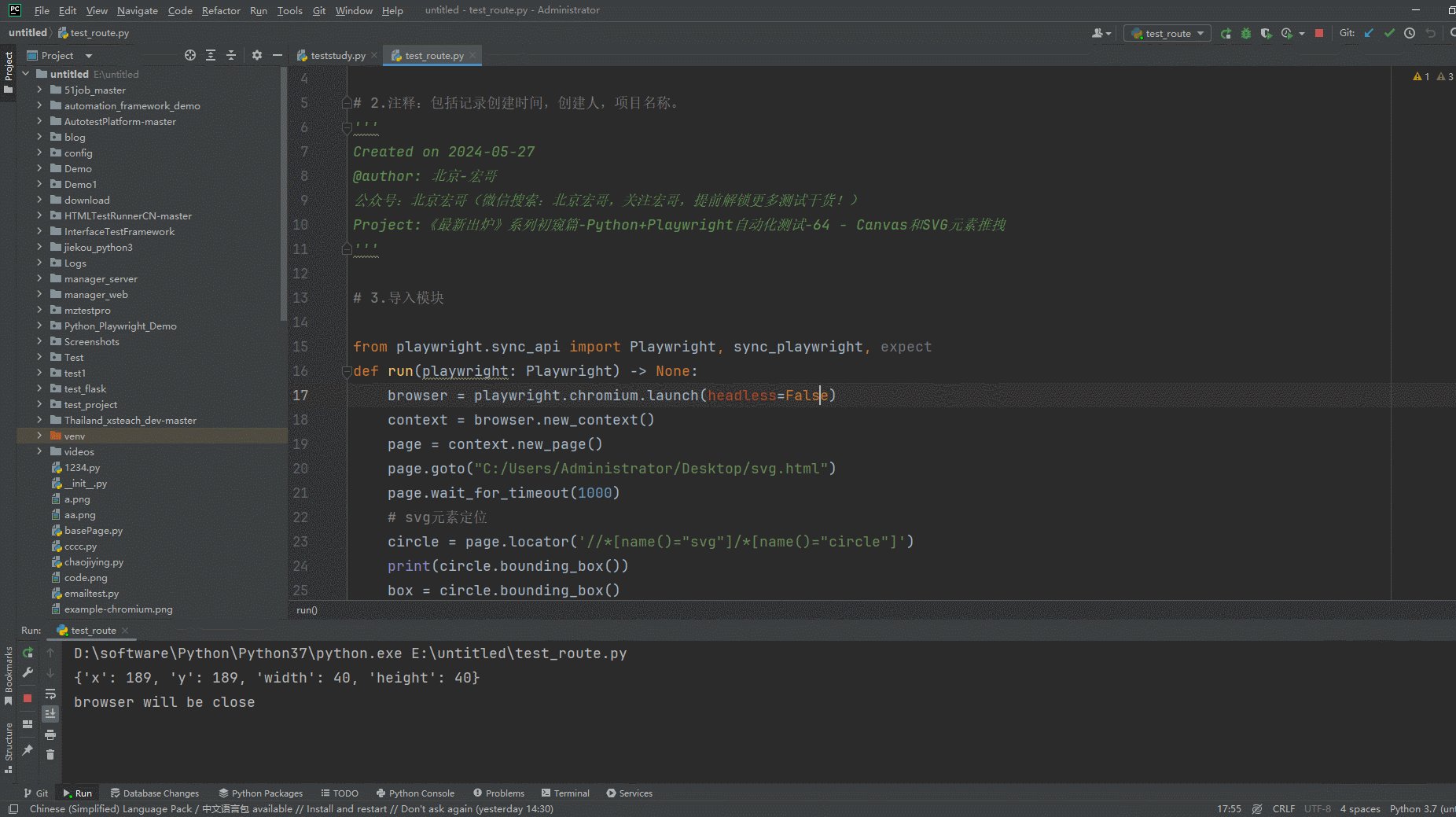
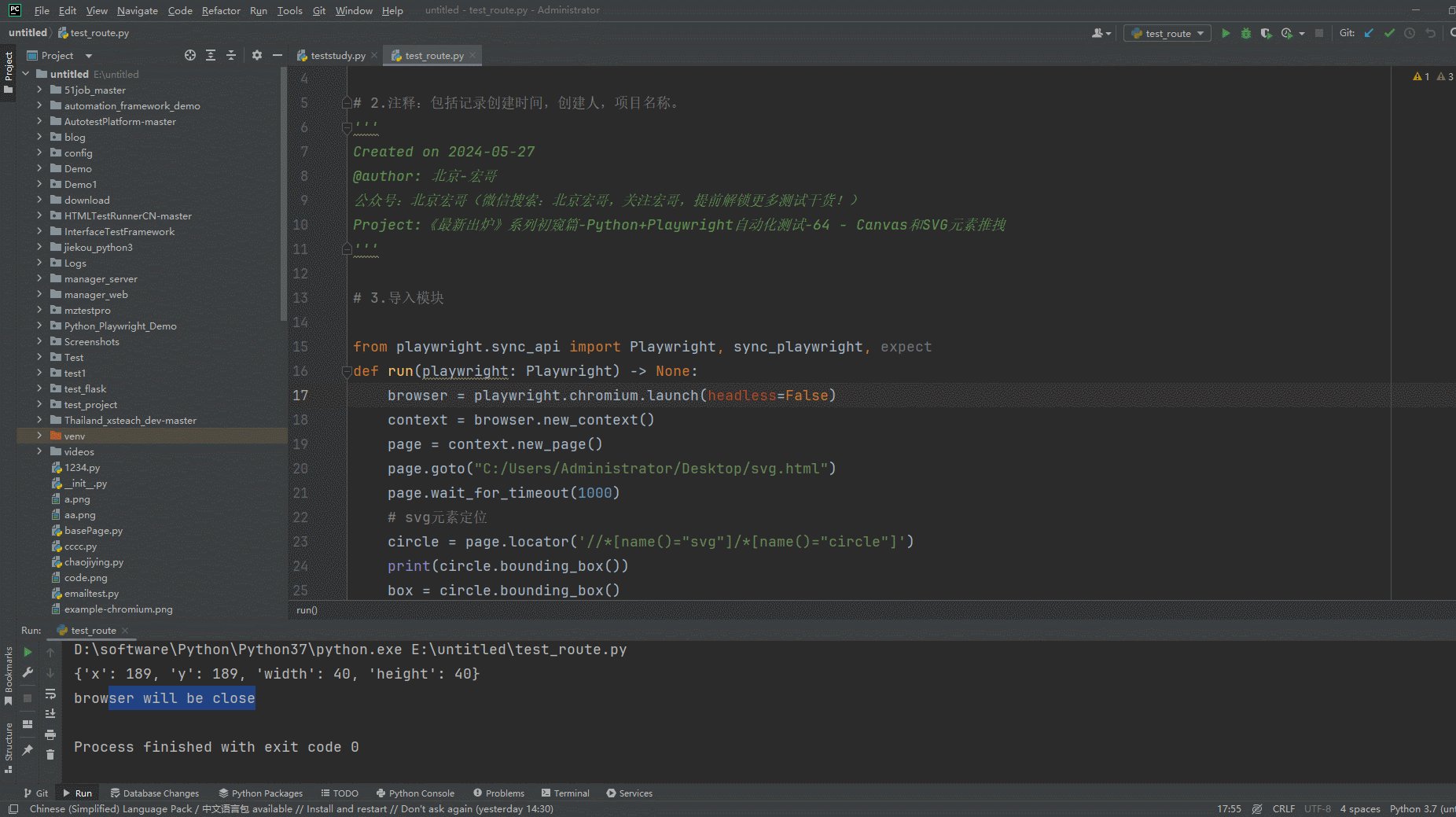
运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

运行代码后电脑端的浏览器的动作(蓝色的圆圈被拖走了)。如下图所示:

Canvas元素拖拽
Canvas拖拽demo
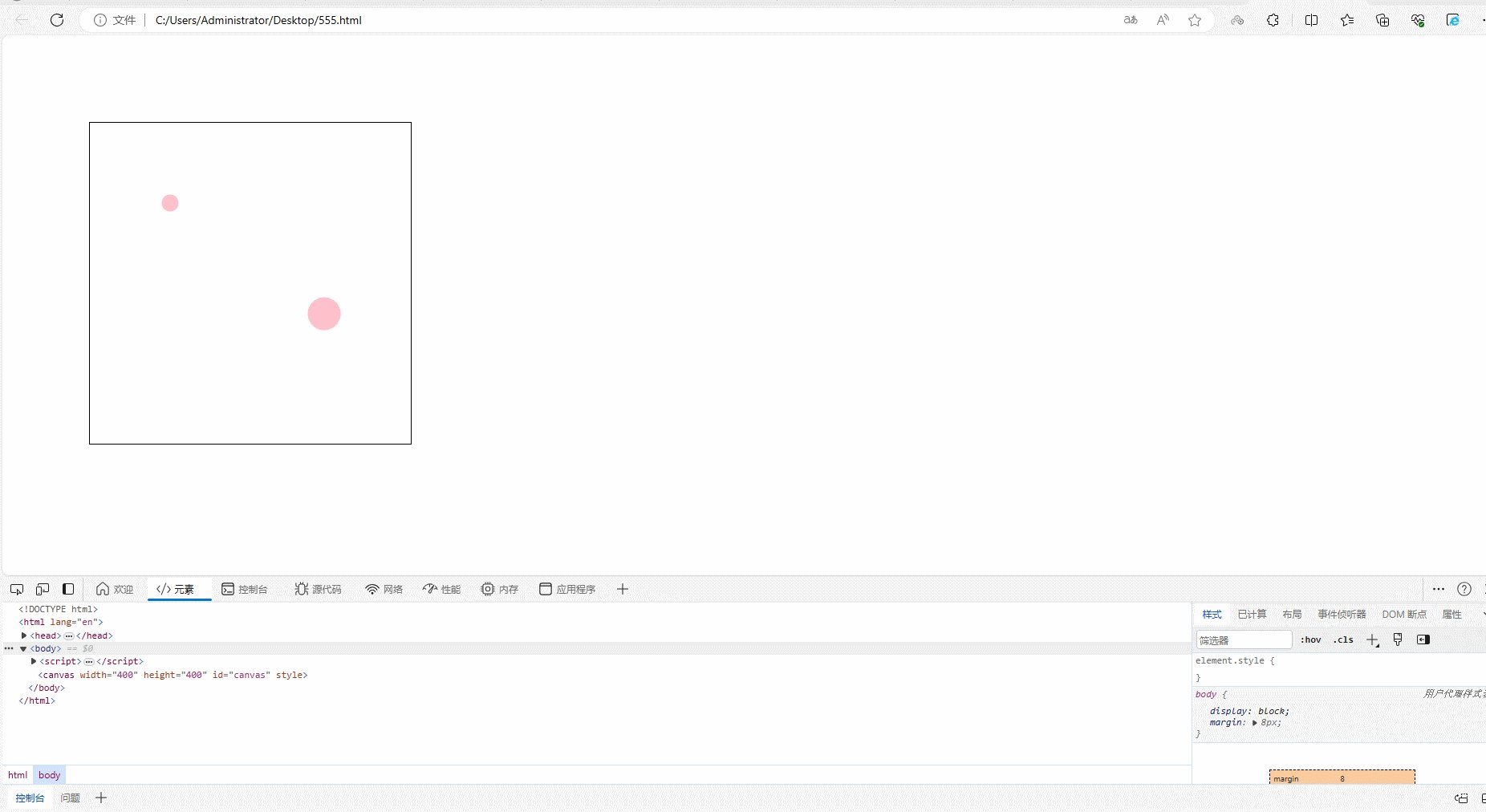
Canvas下的元素是可以拖动的。宏哥在网上找了半天没有找到相关资料,于是自己动手写了一个demo用于演示(可以看到circle的style在拖拽的过程中不断发生变化)。如下图所示:

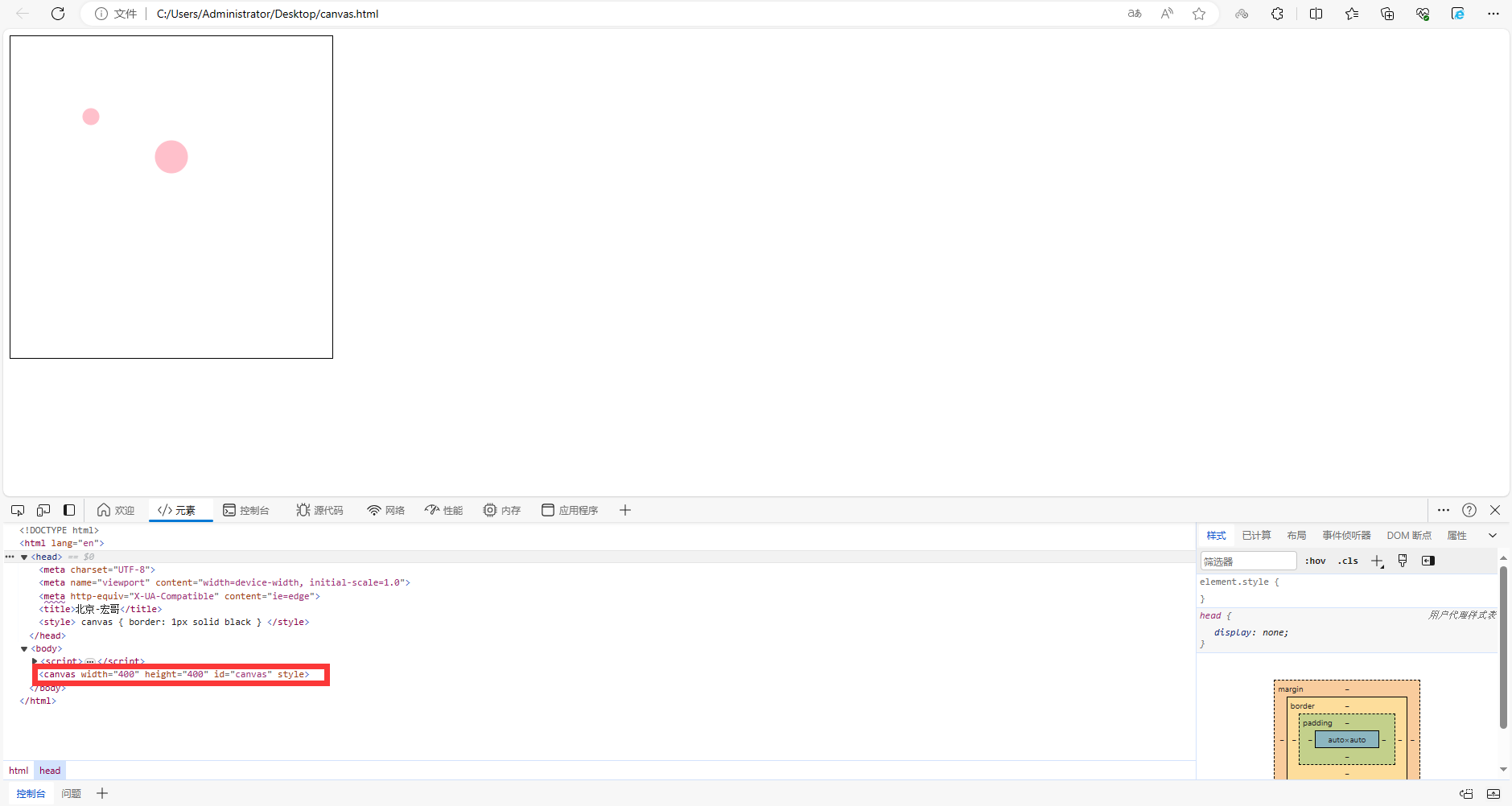
接下来我们用上述的Canvas的demo来演示拖拽。同理,掌握了如何定位Canvas元素后,拖拽就非常简单了,无非就是一些鼠标的操作事件罢了。然而在实践过程中发现并不简单,虽然可以定位到但是操作不了。宏哥觉得原因可能是Canvas定位到是整个一块画布,而其上边的圆圈是通过绘画出来的,无法定位所以就无法操作了。而且按F2查看元素确实没有圆圈的元素。如下图所示:

小结
今天主要讲解和分享了SVG元素的定位和拖拽。在实践过程中发现Canvas无法拖拽。有可以实现拖拽的小伙伴或者童鞋们可以给宏哥留言哈,大家一起学习进步。好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
标签:游戏攻略







